CSS Animations and Visual Effects
Създаден от
Анимиране на елементи чрез CSS3
Анимиране на елементи чрез CSS3
Анимация чрез CSS3
- Използват се 2 вида пропъртита
- CSS3 Transition Properties
- CSS3 Animation Properties
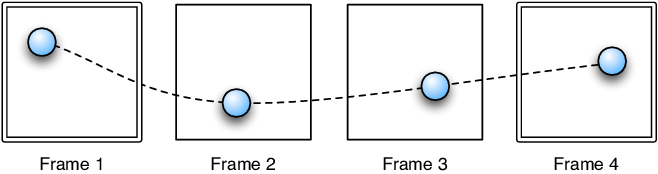
Какво представлява анимацията?

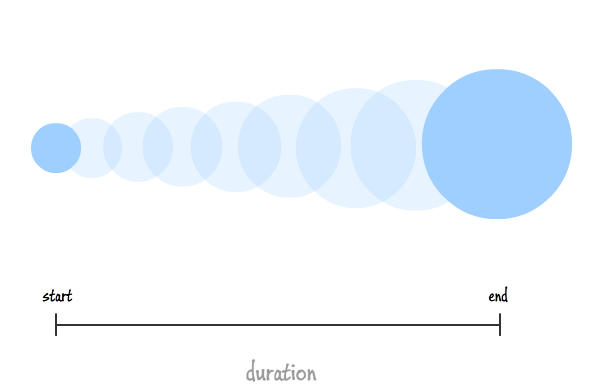
Какво представлява transition?

- Промяната на определени свойства, при прехода на елемент от състояние А (start) в състояние Б (end), се извършва плавно - постепенно във даден интервал от време (duration)
CSS3 Transition Properties
CSS3 Transition Properties
Пример
See the Pen TransitionExample-Growingball by Iva Popova (@webdesigncourse) on CodePen.
Полезни четива
Drop-down menu with transition
See the Pen transitioned_drop-down by Iva Popova (@webdesigncourse) on CodePen.
transitionOnHoverWithContainter
See the Pen transitionOnHoverWithContainter by Iva Popova (@webdesigncourse) on CodePen.
Animated Hello Effect with Transition
See the Pen animatedHelloEffect by Iva Popova (@webdesigncourse) on CodePen.
CSS3 Animation Properties
CSS3 Animation Properties
Demo
See the Pen CSS Animation Intro by Iva Popova (@webdesigncourse) on CodePen.
- CSS Animations explained @w3schools
- Animation property @w3schools
Multiple animations demo
See the Pen Multiple Animations Demo by Iva Popova (@webdesigncourse) on CodePen.
Разлики между Transition и Animation
Разлики между Transition и Animation
Механизъм на задействане (triggering)
- Транзишън ефекта се задейства едва когато се промени съответното свойство.
- Анимацията се задейства в момента в който е дефинирана.
Междинни точки при прехода
- При transition браузърът сам определя как да разпредели промяната в зададения интервал.
- При анимацията ние можем да определим как да протича промяната - т.е. да зададем междини точки и да укажем какво и как да се променя (@keyframes)
Повторяемост на анимацията (Loop)
- Transition свойството не е създадено за да поддържа повтаряемост на промяната.
- С CSS3 Animation можем лесно да зададем такава цикличност (animation-iteration-count )
Задачи
Задачи
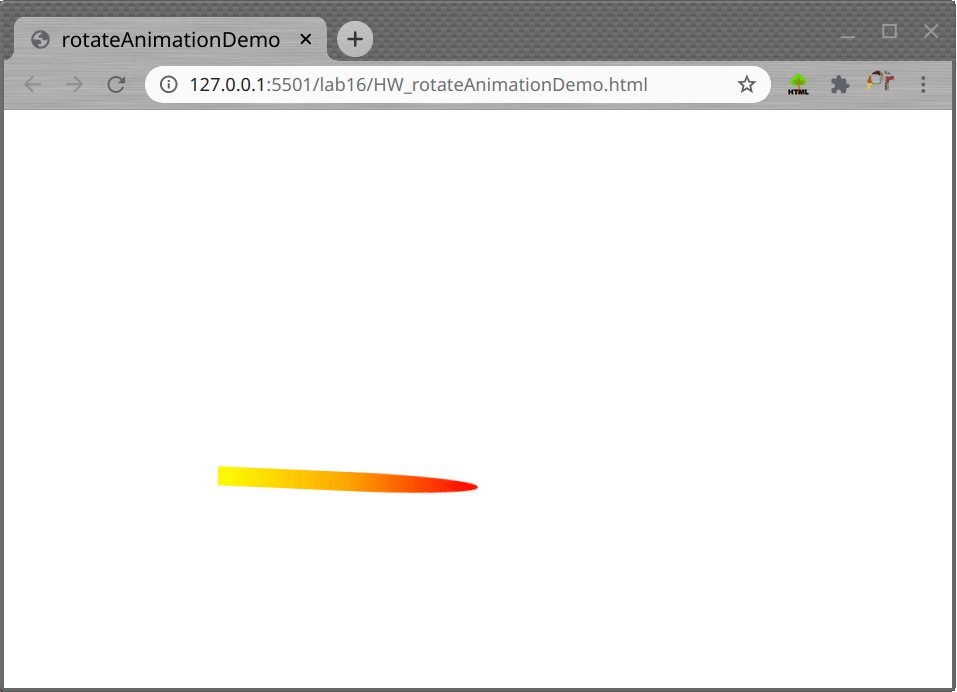
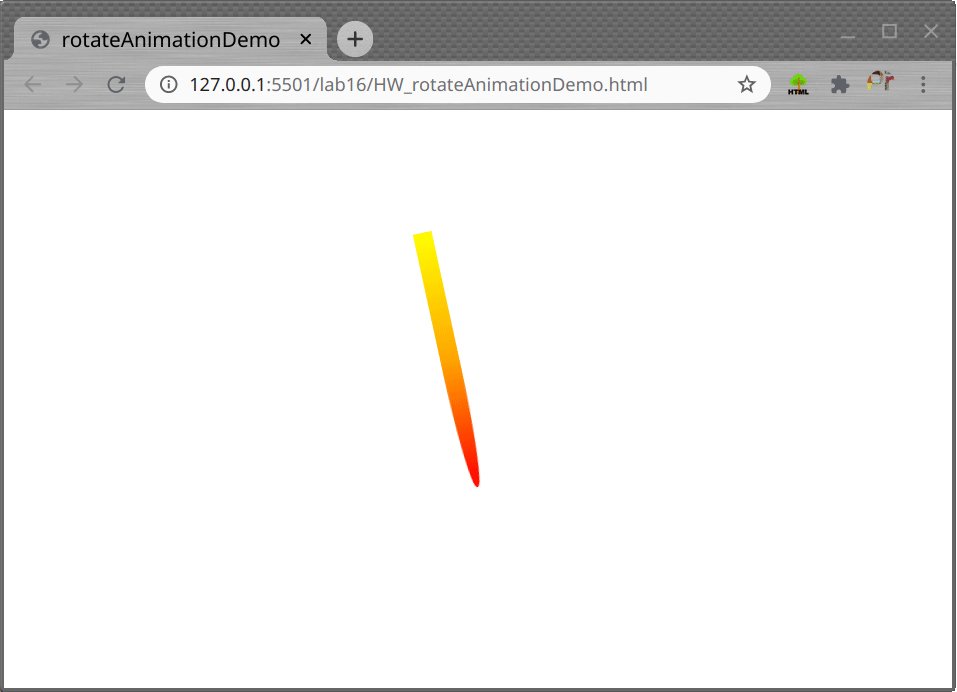
rotateAnimation
- Направете страница, която максимално да наподобява дадената по-долу:

These slides are based on
customised version of
framework

