React - the Facebook's library for building user interfaces.
Created by
React overview and basic concepts
React overview and basic concepts
What is React
- React is a view library, not (yet another)SPA framework
- It only enables you to render components as viewable elements in a browser.
- The view of your app is a hierarchy of composable components.
- React introduce the concept of Virtual DOM.
- Yet the whole ecosystem around React makes it possible, and incrementally easy, to build SPA
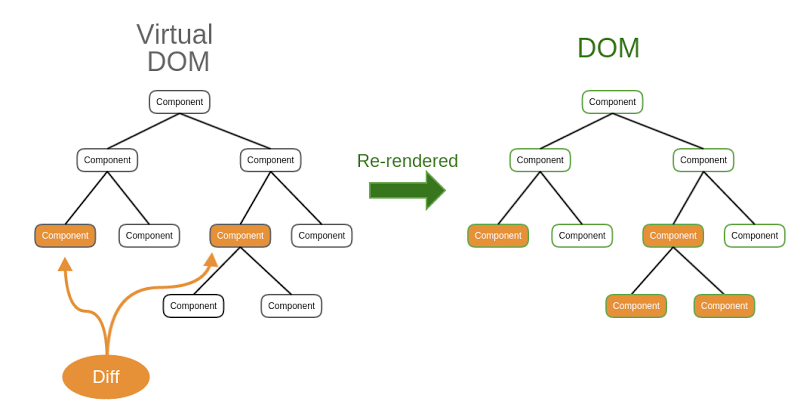
Virtual DOM
Virtual DOM
The problem with (real) DOM
- DOM manipulations are expensive
- DOM API are not equally supported and understood the same in different user agents
- Keeping track of previous DOM state is difficult
Overview
- Virtual DOM is a programming concept where an ideal, or “virtual”, representation of a UI is kept in memory and synced with the “real” DOM
- Virtual DOM provides a declarative way of representing the DOM
- It abstracts out the attribute manipulation, event handling, and manual DOM updating that you would otherwise have to use to build your app.
- Virtual DOM is lightweight and detached from browser-specific implementation details
VDOM => DOM

Write your first react app
Write your first react app
The simplest "hello world" react app, using CDN
- React is just a library, so to get started simple, it's enough only to include it and use it
<head>
<title>Simplest React App</title>
<script type="text/javascript" src="https://unpkg.com/react@latest/umd/react.production.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/react-dom@latest/umd/react-dom.production.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/javascript">
"use strict";
ReactDOM.render(
React.createElement("h1", null, "Hello, world!"),
document.getElementById('root')
);
</script>
</body>
The simplest "hello world" react app, using npm
# create the project folder
mkdir simplest-react-app
# go into project folder
cd simplest-react-app/
# initialise a new node project
npm init -y
# install react
npm install react react-dom
create-react-app cli
create-react-app cli
Get familiar with create-react-app cli
- When learning react is convinient to bootstrap your application with
create-react-app - It’s an opinionated yet zero-configuration starter kit for React introduced by Facebook in 2016.
create-react-appallows you to abstract from the the tooling and configuration, and to focus to the application implementation
The simplest "hello world" react app, using create-react-app
npx create-react-app hello-world
# and follow the instructions
Live Demo
Live Demo
Todo App
# clone the demo code to your computer:
git clone https://github.com/WWWCourses/react-todo-app
# navigate to project folder:
cd react-todo-app
# install node modules:
npm install
# start the app:
npm start
These slides are based on
customised version of
framework

