Keyboard shortcuts:
N/СпейсNext Slide
PPrevious Slide
OSlides Overview
ctrl+left clickZoom Element
If you want print version => add '
?print-pdf' at the end of slides URL (remove '#' fragment) and then print.
Like: https://wwwcourses.github.io/...CourseIntro.html?print-pdf
Created for
Iva E. Popova, 2022-2023,


PyQt Overview and Set Up
PyQt Overview and Set Up
What is PyQt?
- PyQt is a set of Python bindings for Qt application framework for building traditional Graphical User Interface (GUI) desktop applications
Qt (pronounced "cute") framework is a widget toolkit for creating GUIs as well as cross-platform applications that run on various software and hardware platforms such as Linux, Windows, macOS, Android or embedded systems with little or no change in the underlying codebase while still being a native application with native capabilities and speed.
[Reference: Qt @wikipediq]- Qt includes powerful features for networking, threads, regular expressions, SQL databases, SVG, OpenGL, XML, and many other
- As PyQt alternatives for building GUIs in Python, there are Tkinter, wxPython, PySide2
- PyQt is available several versions.
- PyQt4: no longer supported and no new releases will be made.
- PyQt5: official docs.
- PyQt6: official docs (this is the version which will be used in the course)
PyQt6 Installation
- As python package from PyQt6 Project which will install the GPL version of PyQt6 (the recommended way)
- Reference: Installing PyQt6
# on activated virtual environment:
pip install PyQt6
# check install info:
pip show PyQt6
Test the installation
- Create the
pyqt_test.pyfile and run it.
import sys
from PyQt6.QtWidgets import QApplication,QWidget
app = QApplication(sys.argv)
window = QWidget()
window.setWindowTitle('PyQt6 App Works')
window.setGeometry(100, 100, 500, 500)
window.show()
sys.exit(app.exec())
Test the installation
You should see a window like:

Qt Tools: QtDesigner
- QtDesigner is a Qt tool that provides a what-you-see-is-what-you-get (WYSIWYG) user interface which speeds the creation of GUIs for PyQt applications
- QtDesigner creates .ui files (which contains an XML description of the GUI).
- I.e., QtDesigner is platform and programming language independent.
- Reference: Qt Designer Manual

QtDesigner Installation
- As python package: pyqt6-tools (the recommended way):
- Note, that pyqt6-tools doesn't support Python 3.10 yet
- Or as standalone application for Windows/MacOS (use it only if you have problems with python packages):
- Install Qt Designer on Windows or Mac
Qt Designer normally ships as a part of Qt Creator. This is Qt's official editor and lets you do a lot more than just graphically design user interfaces. It is a full-fledged and very powerful C++ IDE. But For PyQt development you don't need the whole Qt Creator (which is huge).
You can install only the Qt Designer in two ways:
# make sure you're on activated virtual environment:
pip install pyqt6-tools
# check install info:
pip show pyqt6-tools
QtDesigner - "HelloWorld" GUI
Qt Tools: pyuic
- PyUIC (Python User Interface Compiler) is a Qt user interface compiler for Python
- The pyuic reads a user interface definition file (.ui) in XML as generated by Qt Designer and creates corresponding Python class
- Reference: pyuic6
- Note, that
pyuic6is included in thePyQt6-tools, so you do not need to install it. Just use it. - Let's compile our .ui file created by QtDesigner into Python code:
pyuic6 helloWorld.ui -o helloWorld.py
Using PyQt with VSCode - Optional Topic
Using PyQt with VSCode - Optional Topic
- VSCode have many extensions which facilitates the work with PyQt. You can check:
- PYQT Integration - an extension help you coding PYQT form in vsocde. Support ".ui", ".qrc", ".pro", ".ts" files.
- After installing the PyQt Integration extension, go to File > Preferences > Settings or use Ctrl+, to open the settings. Search for
PyQt Integrationin the search bar. - Look for the setting PyQt Integration: Designer Path
- Set this to the full path of your standalone QtDesigner executable: C:/path_to_qtdesigner/QtDesigner.exe
- Locate the PyQt Integration: PyQt Version setting and set it to PyQt6.
Setup PyCharm for PyQt6 - Optional Topic
Setup PyCharm for PyQt6 - Optional Topic
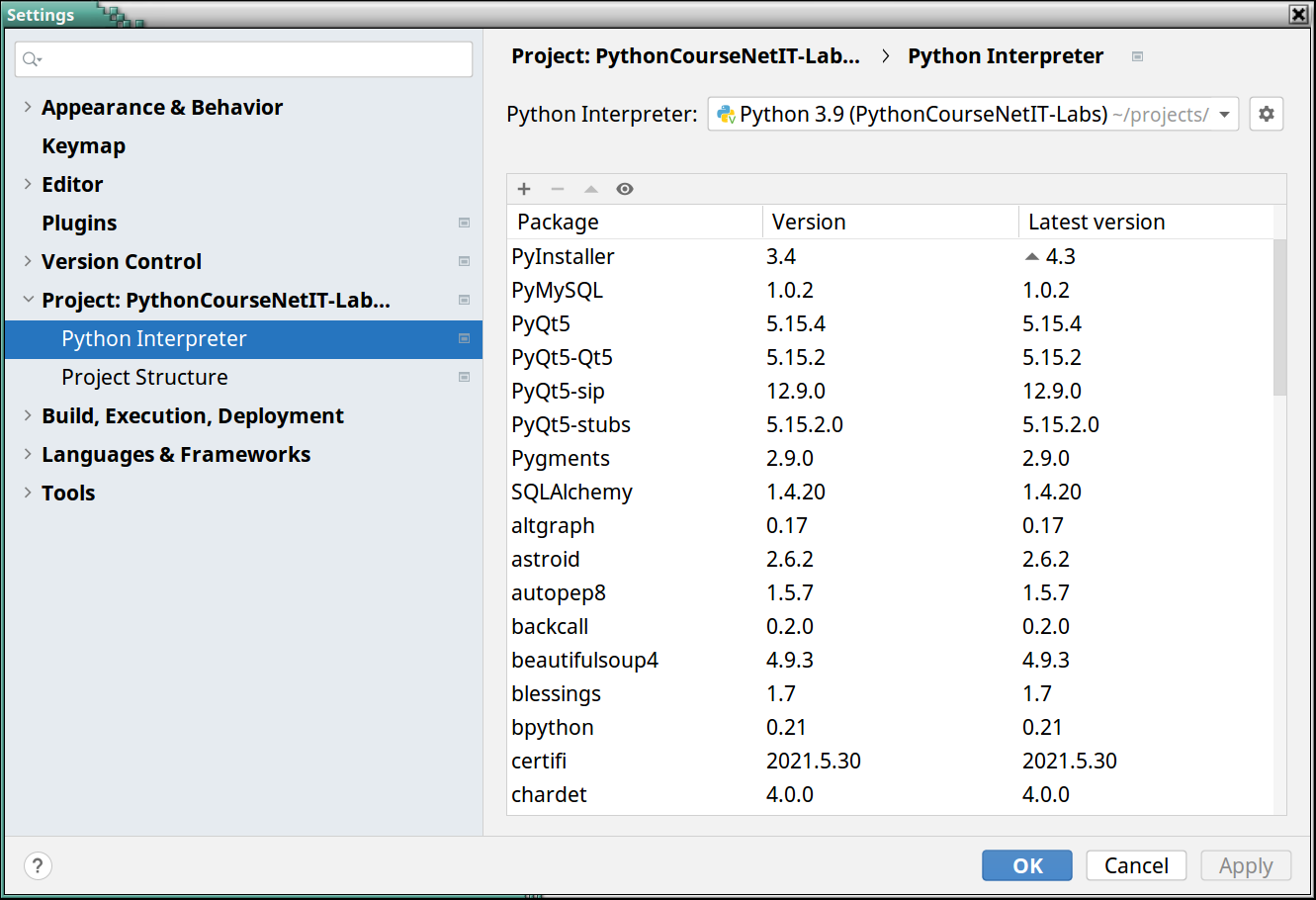
PyCharm - Basic Configuration
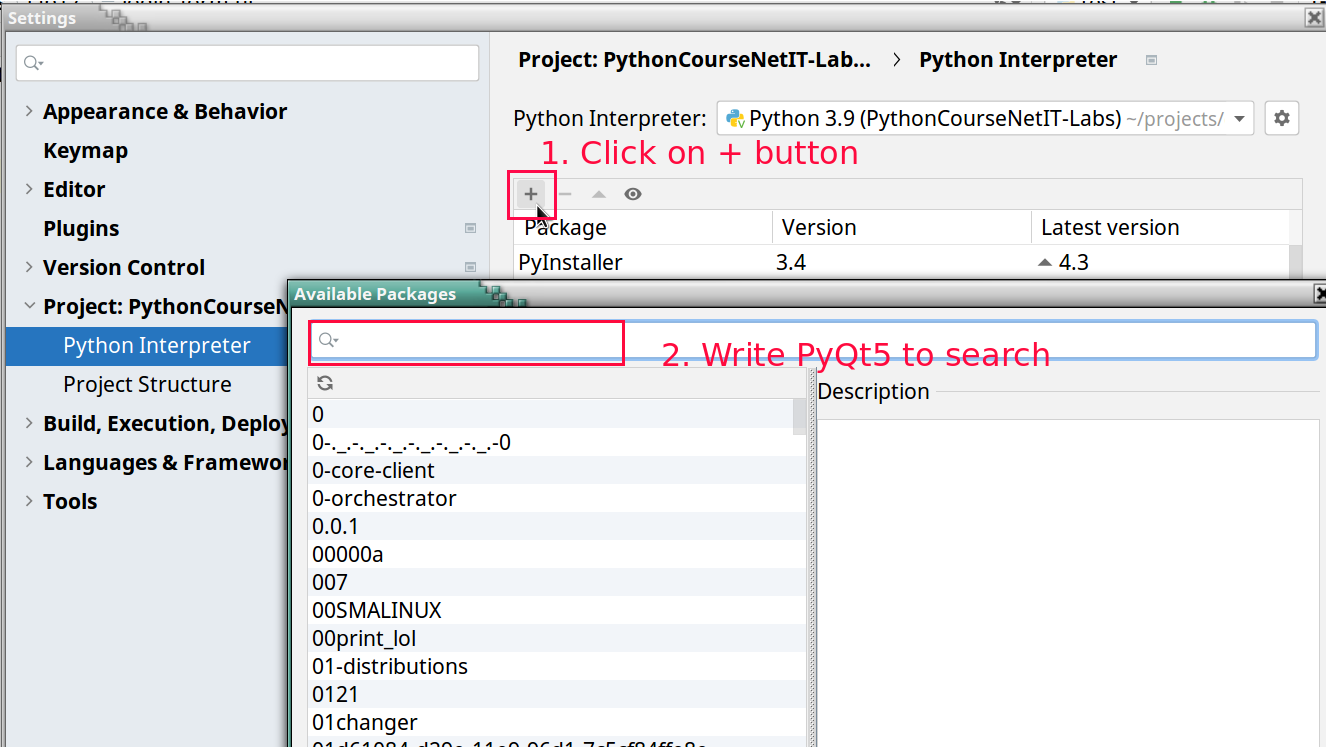
PyCharm - add missing dependencies
You need to perform next steps only if you don't have PyQt6, PyQt6-sip and PyQt6-tools packages
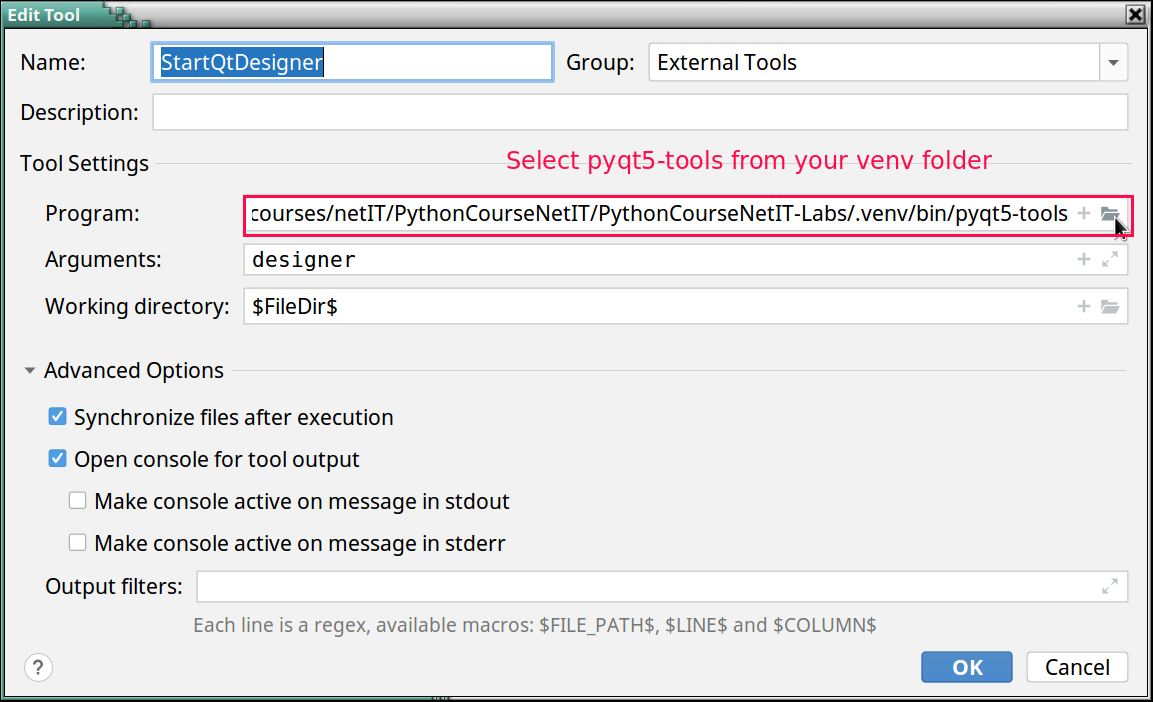
PyCharm - Configure StartQtDesigner Tool
- From
File => Settings => Tools => External Toolsclick the+button - Create StartQtDesigner Tool with next settings:

- Now you can start QtDesigner from PyCharm
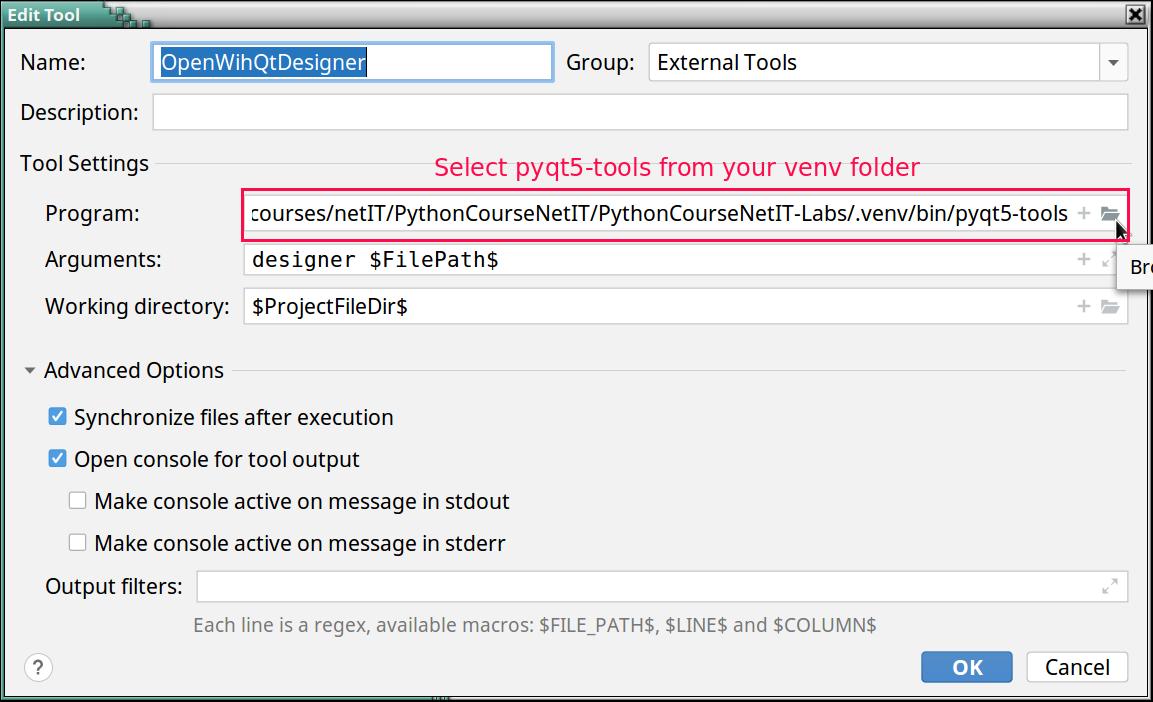
PyCharm - Configure OpenWithQtDesigner Tool
- From
File => Settings => Tools => External Toolsclick the+button - Create OpenWithQtDesigner Tool with next settings:

- Now you can open and edit a
uifile with QtDesigner
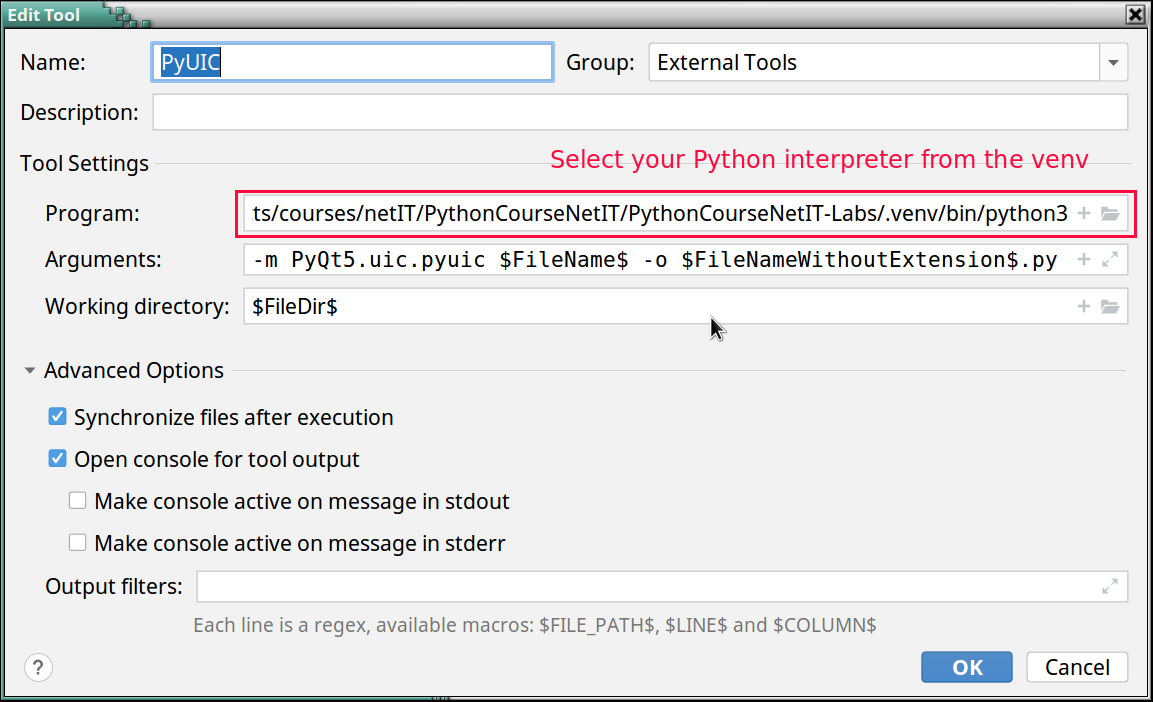
PyCharm - Configure PyUIC
Reference
Build your Qt App
Build your Qt App
- You can use your ui, converted to py class in your python app
import sys
from PyQt6.QtWidgets import (
QApplication, QMainWindow
)
from helloWorld import Ui_MainWindow
class Window(QMainWindow, Ui_MainWindow):
def __init__(self, parent=None):
super().__init__(parent)
self.setupUi(self)
if __name__ == "__main__":
app = QApplication(sys.argv)
win = Window()
win.show()
sys.exit(app.exec())
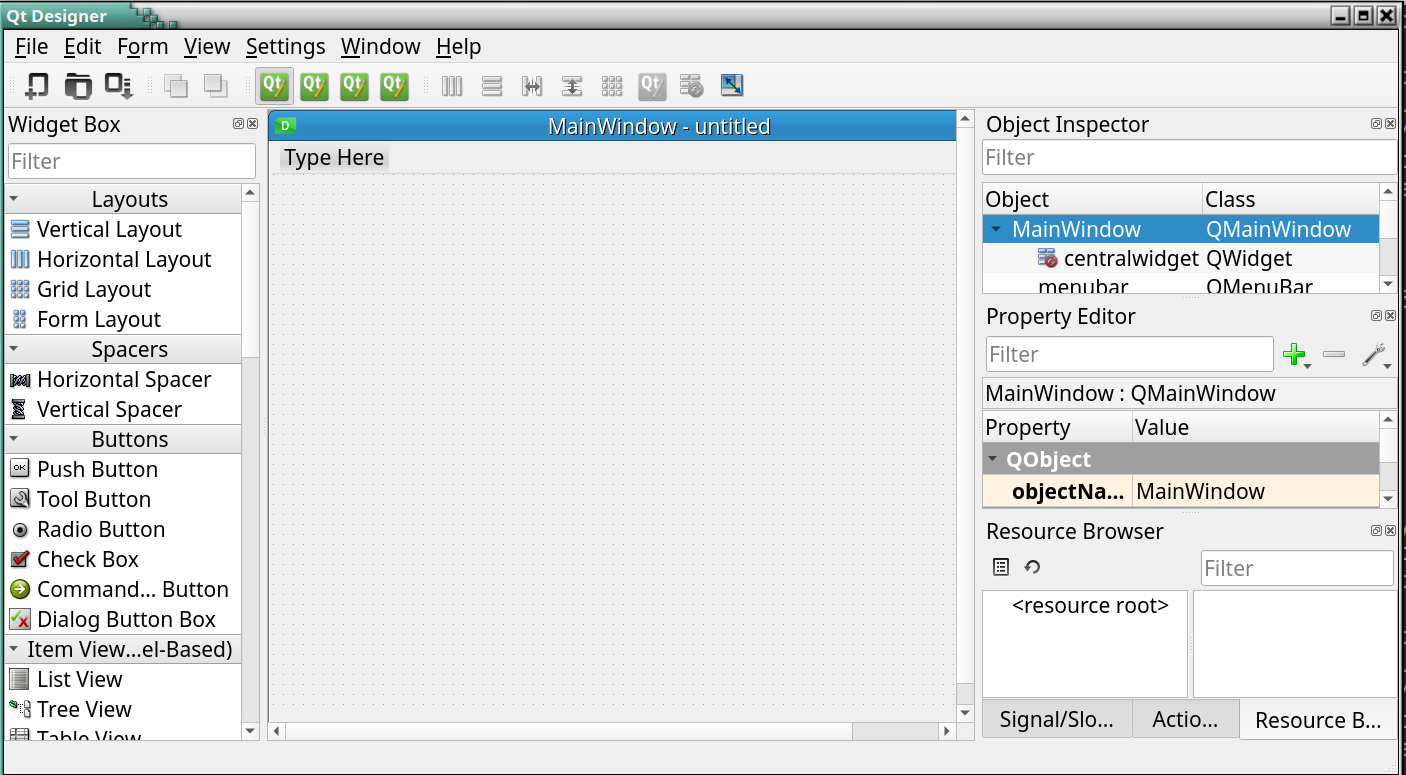
QtDesigner Hands on
QtDesigner Hands on
GUI templates
| Template | Form Type | Widgets | Base Class |
|---|---|---|---|
| Dialog with Buttons Bottom | Dialog | OK and Cancel buttons laid out horizontally on the bottom-right corner | QDialog |
| Dialog with Buttons Right | Dialog | OK and Cancel buttons laid out vertically on the top-right corner | QDialog |
| Dialog without Buttons | Dialog | No | QDialog |
| Main Window | Main Window | A menu bar at the top and a status bar at the bottom | QMainWindow |
| Widget | Widget | No | QWidget |
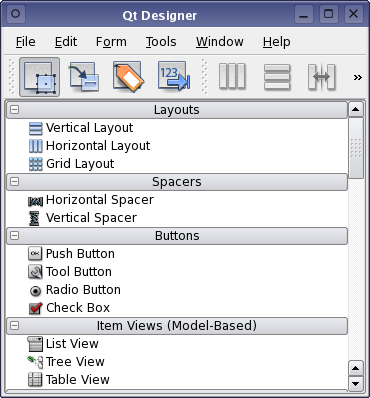
Qt Designer's Widget Box
- The widget box provides a selection of standard Qt widgets, layouts, and other objects that can be used to create user interfaces on forms.
- You can add objects to a form by dragging the appropriate items from the widget box onto the form, and dropping them in the required locations.

References && Self-Learning
References && Self-Learning
Official Docs
The Qt team maintains a thorough documentation, as well as user guides, tutorials, etc. for working wit QtDesigner
- Getting to Know Qt Designer
- A Quick Start to Qt Designer
- The full manual: Qt Designer Manual
QtDesigner Layouts
Exercises
Exercises
Task1: My_First_GUI_App
- Create a simple GUI like the one shown bellow.
- Use the Qt Designer and save the file as
my_first_GUI.ui - Convert the generated
my_first_GUI.uifile to python code, using thepyuic6tool - Create your Python app file:
my_first_GUI_app.pywhich will start a Qt App and shows the GUI created by you with QtDesigner.

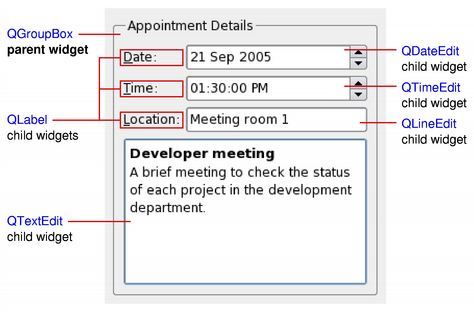
Task2: Appointment Details Tasks
Try to make an app, which will have the widgets given on next picture: