CSS - The Box Model
или
как браузърът интерпретира HTML елементите като кутийки
Created by
CSS Visual Formatting Model: the Box Model
Какво е The Box Model
- Съществен елемент от Визуалния Модел за Форматиране (Visual Formatting Model)– алгоритъма по който браузера визуализира и подрежда елементите от страницата.
- Всеки елемент от дървото на HTML документа се интерпретира като правоъгълна кутийка.
- Изобразяването и подреждането на елементите, най-общо зависи от:
- Размера на кутийката, която представлява елемента.
- Типа на елемента (inline, block)
- Схемата за позициониране ( normal flow/ float /absolute )
- Позицията на елементите в дървовидната структура на документа (document tree)
- Размерът и позицията на viewport-a.
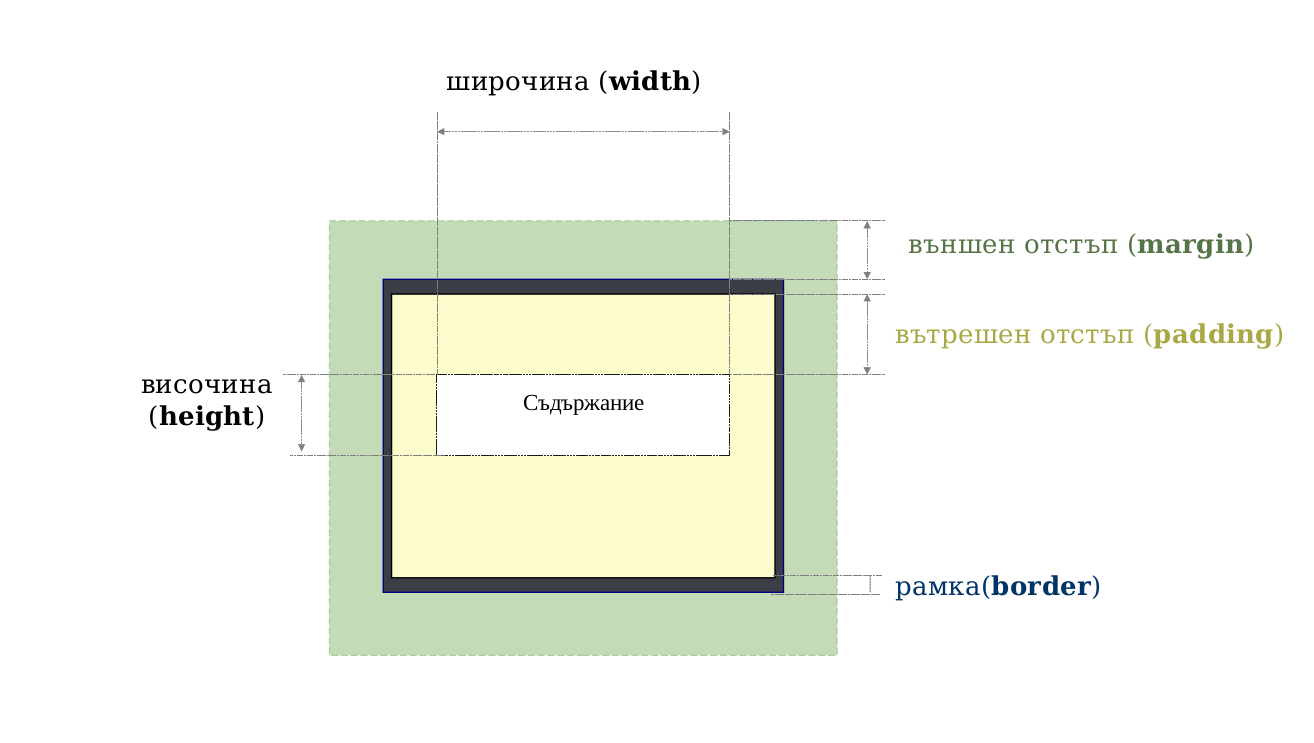
Структура на една кутия
Фигура

Описание
- съдържание (content) - това е съдържанието на самия елемент. Може да е текста между началния и крайния таг или друг елемент.
- вътрешен отстъп (padding) - това е разстоянието между "ръба" на съдържанието и вътрешната страна на рамката.
- външен отстъп (margin) - разстоянието от външния ръб на рамката до заобикалящите елементи. За по-кратко ще го наричаме само отстъп.
- рамка (border) - вътрешния й ръб съвпада с ръба на вътрешния отстъп, а от външния й ръб - започва външния отстъп.
Как да зададем размери на кутийката?
- Свойства:
widthиheight - Задават широчината (width) и височината (height) на съдържанието за елемент от тип блок.
- Ако желаем в зададените размери браузера да включи вътрешния отстъп и рамката, то трябва да използваме:
box-sizing: border-box; - Възможни стойности за width и height:
- Абсолютни (px, pt, cm, ...)
- Относителни (%, em, vh, vw,...)
- Auto (default) – браузера сам изчислява размера.
пример
See the Pen jBqMzP by Iva Popova (@webdesigncourse) on CodePen.
- Дефинирани са и свойствата min-width, max-width, min-height и max-height, чрез които по-детайлно можем да ограничим размерите на елемент.
- Когато са зададени едновременно width, min-width и max-width то широчината се изчислява по доста сложни правила: min-width/max-windth @w3.org. Подобни правила касаят и изчисляването на височината.
- Добра практика: не изпозлвайте min/max пропъртитата за width/height едновременно с фиксираните width/heigh (освен ако не се налага, т.е. знаете какво правите...)
пример
See the Pen min/max/width demo by Iva Popova (@webdesigncourse) on CodePen.
Как да зададем margin и padding?
За всяка една страна, поотделно:
- Вътрешен отстъп (
padding): padding-top: горен вътрешен отстъпpadding-right: десен вътрешен отстъпpadding-bottom: долен вътрешен отстъпpadding-left: ляв вътрешен отстъп
- Външен отстъп (
margin): margin-top: горен външен отстъпmargin-right: десен външен отстъпmargin-bottom: долен външен отстъпmargin-left: ляв външен отстъп
Често използвани обобщени записи:
padding: T R B L;- задава стойности за всяка една посока поотделно.
- пример:
padding: 2em 0 1.5em 1em; padding: TB RL;- задава едновременно стойност за горе и долу, ляво и дясно.
- пример:
padding: 2em 1em; - padding: TBRL;
- задава едновременно стойност за всички посоки.
- пример:
padding: 5px;
Легенда: T - top, R - right, B - bottom, L - left
NB! Тук са посочени само вариантите за padding. При margin записите са аналогични.
margin:0 auto
- Ако зададем стойности:
margin-left:autoиmargin-right:auto
на даден елемент, то той ще бъде хоризонтално центриран спрямо елемента, в който се намира.
Блокови, поредови и замествани елементи
Блокови елементи
- Блоковите елементи (block elements) генерират кутия, която се позиционира като блок - винаги започва на нов ред и заема целият ред, независимо дали съдържанието й ще запълни реда.
- Височината на един блоков елемент се определя от съдържанието му. Т.е. елемента ще бъде толкова висок, колкото е необходимо за да обхване съдържанието.
- NB! Блоковите елементи могат да съдържат както поредови, така и блокови елементи.
- NB! Размера на блоковите елементи може да се контролира чрез CSS свойствата
widthиheight.
Блокови елементи са:
address, article, aside, blockquote, canvas,
dd, div, dl, fieldset, figcaption, figure,
footer, form, h1, h2, h3, h4, h5, h6, header,
hgroup, hr, li, main, nav, noscript, ol, output,
p, pre, section, table, tfoot, ul, video
Поредови елементи
- Поредовите елементи (inline elements) генерират кутия, която се изобразява в рамките на текущия ред. Позиционират се непосредствено след предхождащият ги елемент. Заемат толкова място, колкото е необходимо за да се представи съдържанието им.
- NB! Поредовите елементи не могат да съдържат блокови елементи.
- NB! CSS свойствата
widthиheightнямат влияние над тях.
Поредови елементи са:
b, big, i, small, tt,
abbr, acronym, cite, code, dfn, em, kbd,
strong, samp, time, var,
a, br, img, map, object, q, script, span, sub, sup,
button, input, label, select, textarea
Замествани елементи
- Заместваните елементи (replaced elements) представят външни обекти (изображение, видео и пр.) чието изобразяване е независимо от CSS.
- Такива са елементите:
- NB! Чрез CSS можем да контролираме само някои аспекти на заместваните елементи.
img, objec, video, textarea, input, button, select и др.
Повече за CSS box model при поредови елементи:
Групиране на HTML елементи
div и span
Чрез елемента div можем да групираме елементи (блокови и/или поредови) в блок.
Чрез елемента span можем да групирам единствено поредови елементи и/или текст.
NB! Тези елементи не носят семантичен смисъл и се използват единствено като контейнер за други елементи.
Margin Collapse (сливане на вертикалните външни отстъпи)
Adjacent siblings margin collapse
При 2 съседни блока вертикалните външни отстъпи (margin-top и margin-bottom) се сливат в един, не като се сумират а като се вземе стойността на по-големия от тях.
See the Pen Collapsing vertical margins by Iva Popova (@webdesigncourse) on CodePen.
Child-parent margin collapse
- Когато имаме блок в друг блок и между тях няма разделител на съдържанието, като border, padding, поредово съдържание и пр., то горния външен отстъп на детето излиза извън родителя.
See the Pen Margin collapsed by Iva Popova (@webdesigncourse) on CodePen.
Повече за margin collapse:
Mastering margin collapsing @MDNПовече примери за CSS box model в codepen
CSS_Box_Model Collection @webdesigncourseThese slides are based on
customised version of
framework

