Въведение
в
CSS
Created by
Какво е CSS?
- CSSCascadingStyleSheets
- Съвкупност от форматиращи препоръки, правила, които указват КАК да се представи документа от браузера.
- Първа версия: Декември, 1996
Cascading? Sheets?
Комбиниране (каскадно) на различни стилови шаблони.

Защо CSS?
Как изглеждаха Уеб страниците преди CSS:
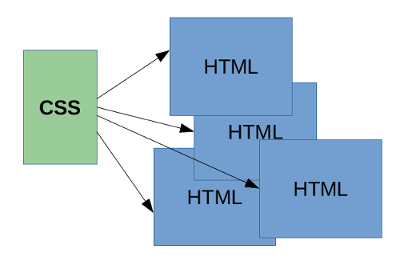
Разделяне на отговорности (Separation of concernrs)
- HTML:
- Съдържанието на документа.
- КАКВО ще се изобрази.
- Структура и семантика на елементите.
- CSS:
- Оформлението на документа.
- КАК ще се изобрази.
- Форматиране и подреждане на елементите
Преносимост на документа между различните видове медии: екран (PC, tablet, phones, ...), принтер, проектор, аудио браузер, и пр.)

- Keep DRY (Don't Repeat Yourself)

Структуриран, концентриран единствено върху съдържанието, четим HTML код.
<body bgcolor="#000000">
<div border="1" bordercolor="red">
<p><font face="verdana" color="blue"> Това е параграф оцветен в синьо !</font></p>
</div>
</body>
VS.
<head>
<link rel="stylesheet" type="text/css" href="main.css">
</head>
<body>
<div>
<p>Това е параграф оцветен в синьо !</p>
</div>
</body>
Какво можем да правим със CSS?
Просто разгледайте тук: "CSS only" Pens in Codepen
Как?
Inline CSS
Чрез атрибутa style за всеки един HTML елемент:
<tag style="[property:value;]+">
Например:
<p style="color:green;">текст в зелено</p>
Предимства? Недостатъци?
Internal CSS
В HEAD секцията, в ‘style’ елемента:
<head>
<style type=”text/css”>
p {
text-indent:5%;
color : gray;
}
h2 {
text-indent:15%;
font-size: 1.5em;
color : red;
}
</style>
</head>
Предимства? Недостатъци?
External CSS
Чрез дефиниране на CSS правилата в отделен файл ( *.css ). Свързва се с документа посредством елемента link в заглавната част на документа:
<head>
<link rel="stylesheet" type="text/css" href="css/basic.css" >
</head>
NB! Атрибута type може да се пропуска, тъй като в HTML5 се подразбира type="text/css"
Предимства? Недостатъци?
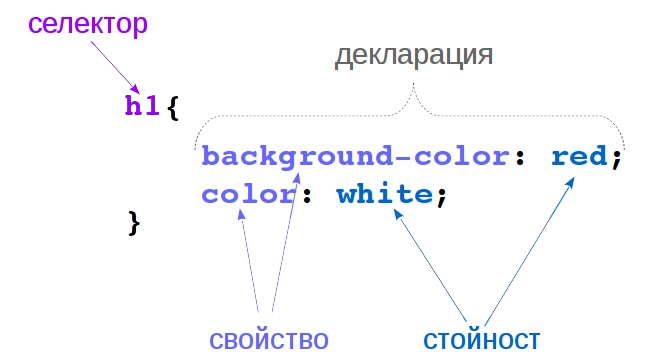
CSS правила - синтаксис
Общ синтаксис на едно CSS правило:
selector {
property1: value1;
property2: value2;
...
}
Пример:
h1{
background-color: red;
color: white;
}
Общ синтаксис на едно CSS правило:

Селекторите могат да се групират - отделят се със запетайка
h2,h4 {
color: white;
}
Декларациите също могат да се групират – отделят се с точка и запетая ‘ ; ’
h4 {
background-color: red;
color: white;
border: 5px solid gray;
}
' ; ' след последна декларация не е задължителна, но е добра практика да се поставя винаги – улеснява редактирането на кода.
Пример
БялоЗеленоЧервено
.flag{
display: inline-block;
line-height: 2em;
width: 20em;
border: .2em solid #333;
}
.flag>span{
display: block;
}
.bg>span:nth-child(1){
background: white;
color: #CCC;
}
.bg>span:nth-child(2){
background: green;
color: #CCC;
}
.bg>span:nth-child(3){
background: red;
color: #CCC;
}
Коментари в CSS
/*- за начало на коментар*/- за край на коментар
Пример:
/*~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Пример за многоредов коментар
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~*/
/*Main_Sections_Title*/
section>h2{
font-size: 1em;
-webkit-border-radius: 12px; /* Safari 3-4 */
-moz-border-radius: 12px; /* Firefox 3.6 and below */
border-radius: 12px; /* modern browsers */
/*background: red;*/
}
Каскадност на CSS правилата
Специфичност (specificity)
Наследяване (inheritance)
Местоположение (location)
Специфичност (specificity)
Определя се от типа на селектора - колкото по-специфичен е един селектор, с толкова по-висок приоритет ще бъде той.
(ще разгледаме подробно в темата за CSS селектори)
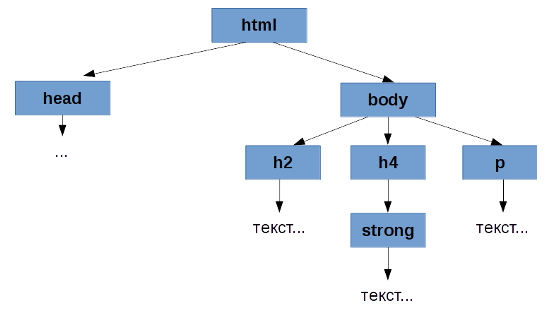
Наследяване (inheritance)
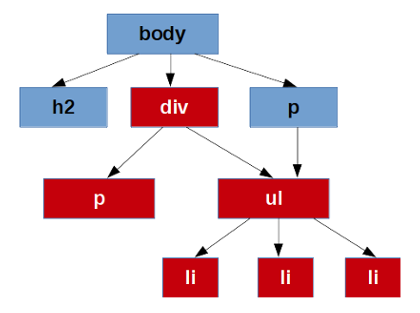
Дървовидна структура на HTML документ

Наследяване (inheritance)
Някои CSS свойства се наследяват от елементи-родители в HTML дървото
Такива са повечето свойства за оформление на текст, които ще бъдат разгледани по-детайлно в следващите теми.
Наследяване (inheritance) - пример
body{
/*Всички елементи в body, ще се изобразят с черен шрифт*/
color: black;
}
/*Всички елементи в div, ще се изобразят с бял шрифт върху червен фон*/
div{
color: white;
background-color: red;
}

Наследяване (inheritance) - primer
Не всички свойства се наследяват!
Експериментирайте със следния код:
body{
background-color: lightblue;
color: black;
}
div{
background-color: red;
color: white;
/*забележете дали свойството border се наследява, така както color*/
border: 5px solid green;
}
Заглавие
текст в параграф...
- Елемент1
- Елемент2
- Елемент3
друг параграф...
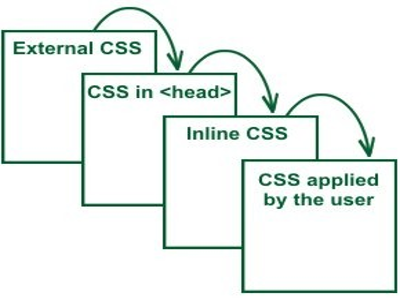
Местоположение (location): rule of thumbs
Колкото по-близо до даден елемент е дефинирано правилото касаещо неговото оформление, толкова по-висок приоритет ще има това правило
Местоположение (location): official rule
- Стил, прилаган от Браузера.
- Потребителски стил на Браузера (user style sheet) 1
- Стил, зададен в HEAD секцията:
- Външен стил, свързан със документа чрез елемента link.
- Импортиран стил в документа, добавен чрез @import правилото)
- Вграден в документа стил (Embedded style sheets) чрез елемента style
- Инлайн стил, добавен към елемент чрез атрибута му style в отварящия таг
- Декларация, маркирана като !important от разработчика на страницата.
- Декларация, маркирана като !important от потребителя
1 Съвременните браузъри (засега с изключение на Firefox) не предлагат директна промяна на вградения user style sheet. Но това е възможно с разширения на браузера, като Stylus
Местоположение (location) - пример
p{
color: blue;
}
<!DOCTYPE html>
<html>
<head>
<title>CSS_cascade_location_rule</title>
<style type="text/css" media="screen">
p{
color: red;
}
</style>
<!-- тъй като включваме CSS файла след style елемента, то правилата в него ще бъдат с приоритет -->
<link rel="stylesheet" type="text/css" href="CSS_cascade_location_rule.css">
</head>
<body>
<p>Paragraph 1</p>
<p style="color: green">Paragraph 2</p>
</body>
</html>
Какъв цвят ще бъде шрифта на всеки параграф?
Резултат...!important
- декларация маркирана с !important е с по-висок от всички останали.
- !important е мощно правило, но трябва да се използва с повишено внимание, тъй като може да затрудни поддръжката на кода.
p{
background: red !important;
color: white;
}
текст в параграф...
Как ще бъде оцветен параграфа и текста в него?
Резултат...These slides are based on
customised version of
framework

