Да излезем от кутията или как браузърът подрежда HTML елементите.
Created by
Накратко за Visual Formatting Model
Накратко за Visual Formatting Model
Visual Formatting Model - алгоритъма, който браузерите използват за да визуализират HTML елементите.
Изобразяването и подреждането на елементите, най-общо зависи от:
- Размера на кутийката, която представлява елемента.
- Типа на елемента (inline, block)
- Схемата за позициониране ( normal flow/ float /absolute )
- Позицията на елементите в дървовидната структура на документа (document tree)
- Размерът и позицията на viewport-a.
Задаване на тип на елемента
(display property)
Задаване на тип на елемента (display property)
Свойство display
Задава типа на кутийката, в която ще се изобрази HTML елементът.
div.left_column {
display: inline-block;
}
Основни стойности на свойството display
- display: none - елементът не се показва и не заема място в документа. Останалите елементи се позиционират сякаш той не съществува.
- display: inline - елементът се интерпретира като поредов елемент. Свойствата
widthиheightне оказват влияние. - display: block - елементът се интерпретира като блоков елемент
- display: inline-block - елементът се интерпретира като поредов елемент, на който могат да се зададат размери (чрез width, height).
Всички стойности: w3schools - CSS display Property
display:none vs. visibility:hidden
- Свойството visibility със стойност
hiddenчесто се бърка сdisplay: none - При
visibility:hiddenбраузерът отделя място за въпросният елемент, но просто не го показва!
See the Pen display_none_vs_visibility_hidden by Iva Popova (@webdesigncourse) on CodePen.
Основни стойности на свойството display
Пример 1:
See the Pen Display Property Examples 1 by Iva Popova (@webdesigncourse) on CodePen.
Основни стойности на свойството display
Пример 2:
See the Pen Display Property Examples 2 by Iva Popova (@webdesigncourse) on CodePen.
Задача: хоризонтално меню (начало)
Даден е следния HTML код:
Да се напише CSS, така че списъка с линкове да изглежда като показания:

Flex and Grid
display:flexе чудесен начин за задаване на гъвкаво подреждане на блокове в старницата. Вече се поддържа от всички съвременни браузъри: flex on caniuse.com- Повече за
display:flex: A Complete Guide to Flexbox @CSS Tricks display:gridе предпочитан начин за задаване на Grid Layouts за съвременните браузери: grid on caniuse.com- Повече за
display:grid: A Complete Guide to Grid
Flex и Grid моделите се разглеждат задълбочено в курса за напреднали: Web-Design - Advanced, в темата "Responsive Layouts with CSS Grid and Flexboxes".
Пример за flex
See the Pen horizontal menu with flex by Iva Popova (@webdesigncourse) on CodePen.
Колекция с примери за Grid и Flexbox
CSS_FlexAndGridSystems @codepenПовече за подреждане на inline-block елементи
Когато в елементите има поредово съдържание
See the Pen Inline-block alignment by Iva Popova (@webdesigncourse) on CodePen.
Когато в елементите има поредово съдържание, вертикалното подравняване на кутийките се осъществява според base line.
Вертикално подравняване на inline-blocks
See the Pen vertical align inline-blocks by Iva Popova (@webdesigncourse) on CodePen.
За да подравним вертикално inline-block елементите, може да използваме свойството vertical-align
Пример за промяна на base-line
See the Pen base-line of inline-block by Iva Popova (@webdesigncourse) on CodePen.
Свойство position
Свойство position
пример
See the Pen fixedBottomFooter by Iva Popova (@webdesigncourse) on CodePen.
Схеми за позициониране
- static: Елементите се подреждат по реда на срещането им в HTML структурата. Това е нормалната (default) схема за позициониране. Пропъртитата
top,right,bottomиleftне играят роля при подреждането.
Елемент със зададено свойство:position:staticне се счита за позициониран елемент! - relative: Елементите се подреждат относително спрямо нормалната схема за позициониране и зададените стойности за
top,right,bottomиleft.
Елемент със зададено свойствоposition: relativeсе нарича релативно позициониран елемент.
Пример: Static vs. Relative Position
See the Pen Static vs. Relative Position by Iva Popova (@webdesigncourse) on CodePen.
Схеми за позициониране
- fixed: Елементът се „изважда“ от нормалната схема и се позиционира относително спрямо прозореца на браузера (viewport).
- absolute: Елементът се „изважда“ от нормалната схема и се позиционира относително спрямо най-прекият си предшественик, който е позициониран – т.е. има зададено свойство postion различно от static.
- Елемент със зададено свойство
position:fixedилиposition:absoluteсе нарича абсолютно позициониран елемент.
Пример: фиксиран бутон 'go to top'
See the Pen Scroll to top btn by Iva Popova (@webdesigncourse) on CodePen.
Пример: Absolute div in Relative
See the Pen Absolute in relative by Iva Popova (@webdesigncourse) on CodePen.
Вертикално центриране на блокове
How to centre an inline-block in a container
See the Pen Vertical and horizontal centered block in block by Iva Popova (@webdesigncourse) on CodePen.
Center an absolute/relative block in a container
See the Pen Center an absolute/relative block in a container by Iva Popova (@webdesigncourse) on CodePen.
Свойство float
Свойство float
Класическа употреба:

Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
float: [left|right|none|inline-start|inline-end];
- Елемент, за който е зададен
floatсе се изважда от нормалната схема за позициониране и се позиционира възможно най в ляво/дясно в рамката на обхващащият го блок или до ръба на float елемент (ако има такъв). - Следващите го поредови елементи ще се „обтичат“ в дясно/ляво от въпросния елемент
- Справочник: https://developer.mozilla.org/en-US/docs/Web/CSS/float
пример
See the Pen rightFloatedDiv by Iva Popova (@webdesigncourse) on CodePen.
Стойности за float
- float: left - елементът се подрежда възможно най-вляво в обхващащият го блок, а следващите го поредови елементи (или текстът в блокови такива) се подреждат плътно вдясно до него, докато заемат цялата дължина на рамката.
- float: right - елементът се подрежда възможно най-вдясно в обхващащият го блок, а следващите го елементи се подреждат плътно вляво до него.
Пример
See the Pen Simple float example by Iva Popova (@webdesigncourse) on CodePen.
Clear on floating and non-floating elements
See the Pen clear_property_examples by Iva Popova (@webdesigncourse) on CodePen.
A Floating Paragraph Peculiarities
See the Pen A Floating Paragraph Peculiarities by Iva Popova (@webdesigncourse) on CodePen.
Grid Layout with "Изчистване" на float ефекта
- Дълги години
float:leftсе използваше за подреждане на блокове в контейнер един до друг. - Но за да може контейнера да отчете позицията на децата си, трябваше като последено дете в контейнера да поставим блоков елемент със зададен
clear:both
See the Pen grid with floats and clear by Iva Popova (@webdesigncourse) on CodePen.
- В днешно време този проблем се решава по-лесно със
display:flow-root
Grid Layout with display:flow-root
- CSS свойството display: flow-root; е сравнително ново и служи за създаване на блоков контейнер, който съдържа всички плаващи елементи (floats) вътре в себе си.
- Когато използваме display: flow-root; на елемент, той се държи като нормален блоков контейнер, но също така обгръща всички вътрешни плаващи елементи, предотвратявайки "изтичането им" извън контейнера.
See the Pen Grid with flow-root by Iva Popova (@webdesigncourse) on CodePen.
Grid Layout with flexbox
See the Pen Gred with flexbox by Iva Popova (@webdesigncourse) on CodePen.
Grid Layout with display:grid
See the Pen Grid with display:grid by Iva Popova (@webdesigncourse) on CodePen.
All examples on float
Float collection on codepenz-index
z-index
z-indexе свойство в CSS, което определя стековия ред (или третото измерение, z-позицията) на елементите в уеб страницата. То се използва за контролиране на това кой елемент се показва над други елементи в случай, че те се припокриват- z-index работи само за елементи, чиято позиция е зададена като relative, absolute, fixed, или sticky. При не-позиционирани елементи z-index няма ефект
- z-index може да приема целочислени стойности (включително отрицателни числа). По-високите стойности поставят елемента по-напред в стека, докато по-ниските стойности го поставят по-назад.
- Отрицателни стойности на z-index поставят елемента зад стандартния стек на документа. Това може да бъде полезно за създаване на ефекти като подслоеве или фонови елементи.
- z-index е в сила в рамките на най-близкия позициониран родителски елемент. Това означава, че елемент с z-index може да бъде над или под други елементи в зависимост от тяхната позиция и z-index в техния собствен контекст на стекиране.
Reference
z-index simple demo
See the Pen z-index simple demo by Iva Popova (@webdesigncourse) on CodePen.
z-index in parent child
See the Pen z-index in parent child by Iva Popova (@webdesigncourse) on CodePen.
Задачи за упражнение
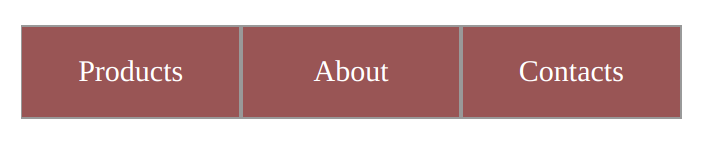
OldSchoolMenu
Задание
Solution with floats
See the Pen oldSchoolMenu - inline-block solution by Iva Popova (@webdesigncourse) on CodePen.
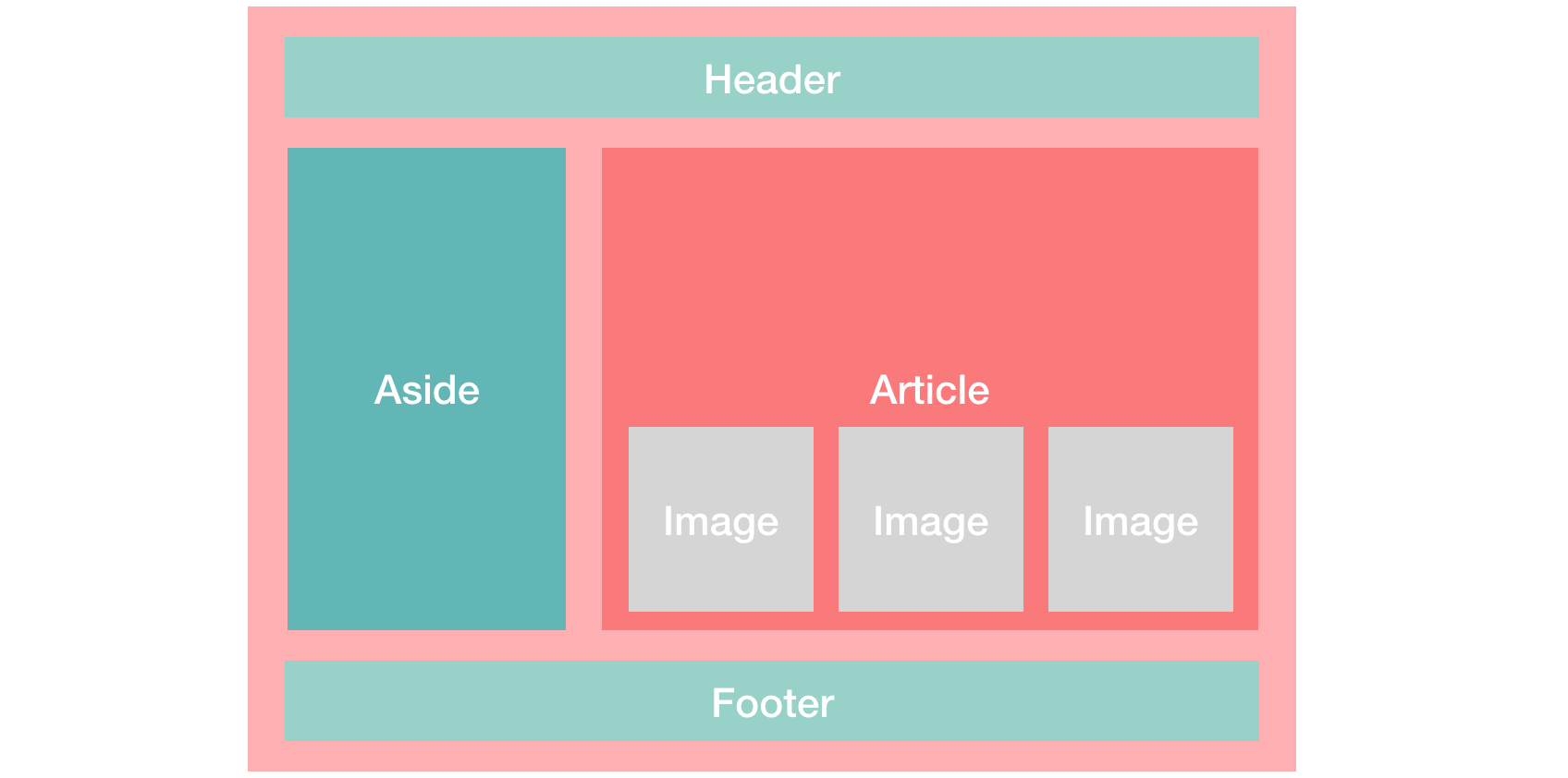
classicPageLayout
Задание
- Да се напише валиден код, който реализира layout на страницата показана на следната фигура:

- Бихте могли да използвате следния файл: classicPageLayoutStartup.html за начало, като можете да го промените според вашите нужди.
Solution with float
See the Pen classicPageLayoutSolutionFloat by Iva Popova (@webdesigncourse) on CodePen.
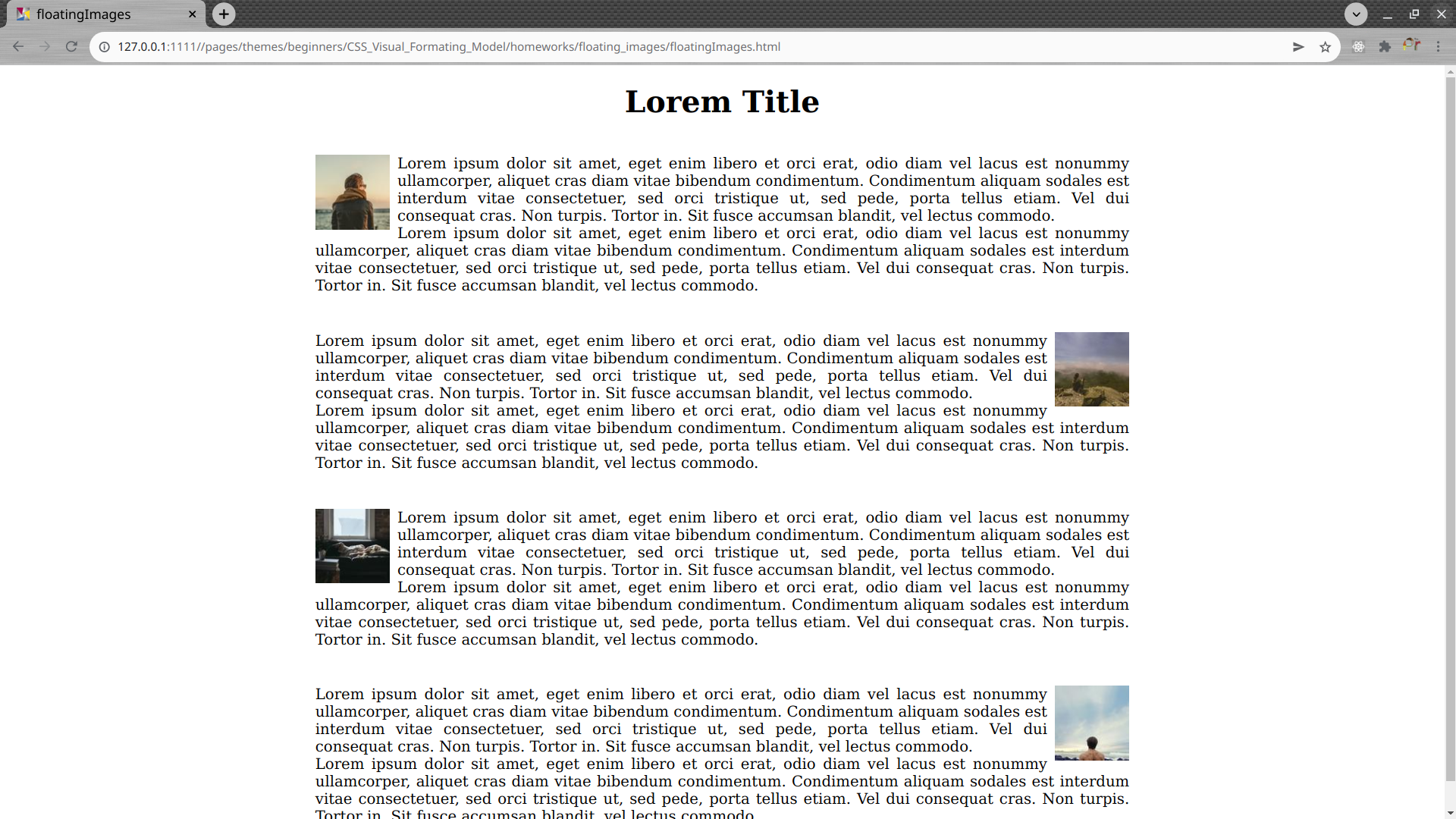
FloatingImages
Задание
- Да се напише валиден код, който реализира следната страницата (кликнете върху изображението за да го видите в по-голям размер):

- Използвани са изображения от https://picsum.photos, естествено бихте могли да използвате други изображения.
Възможно решение
See the Pen FloatingImages - Solution by Iva Popova (@webdesigncourse) on CodePen.
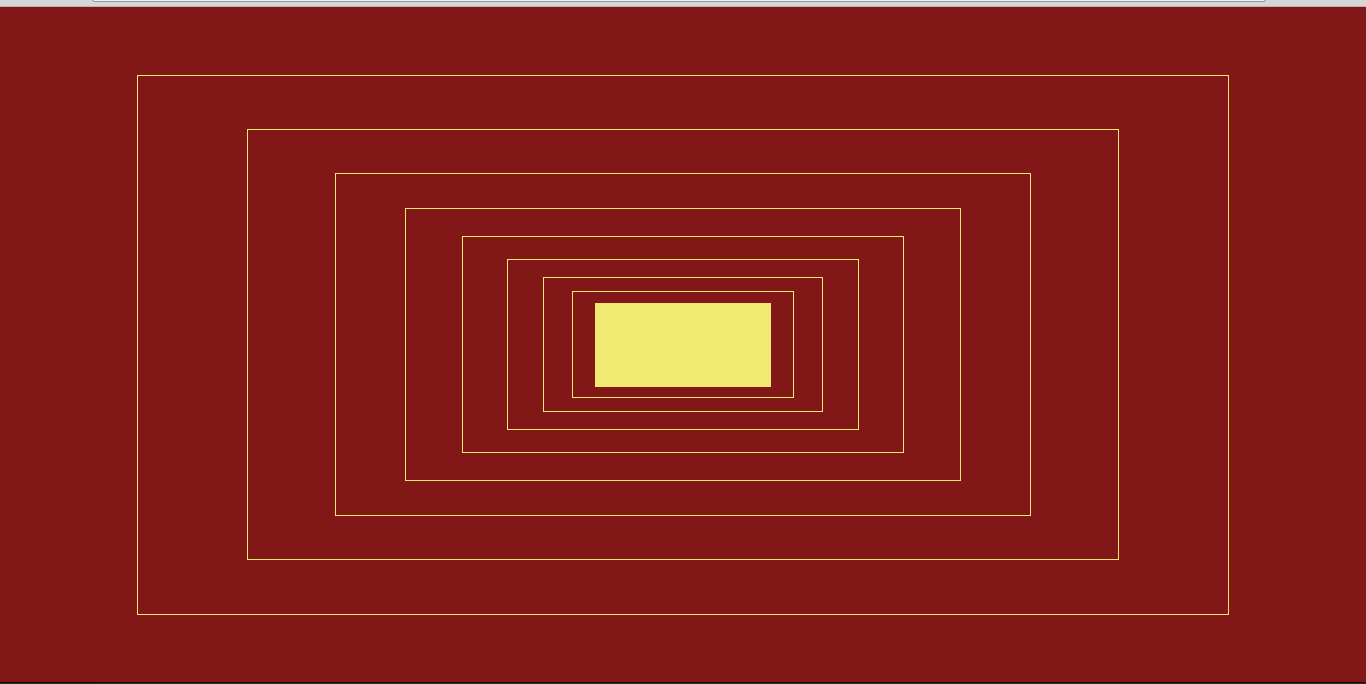
MatroskaSquares
Задание
- Да се напише валиден код, който реализира страницата показана на фиг.1
- Изисквания:
- Червеният фон изпълва целият viewport.
- При промяна на размера на viewport, пропорциите продължават да се запазват.
- В body елемента се използват единствено div елементи.
- Всички вложени блокове (div елементи) намаляват размерите си с еднакъв процент.
Демо

Примерно решение
See the Pen matroska_square - solution by Iva Popova (@webdesigncourse) on CodePen.
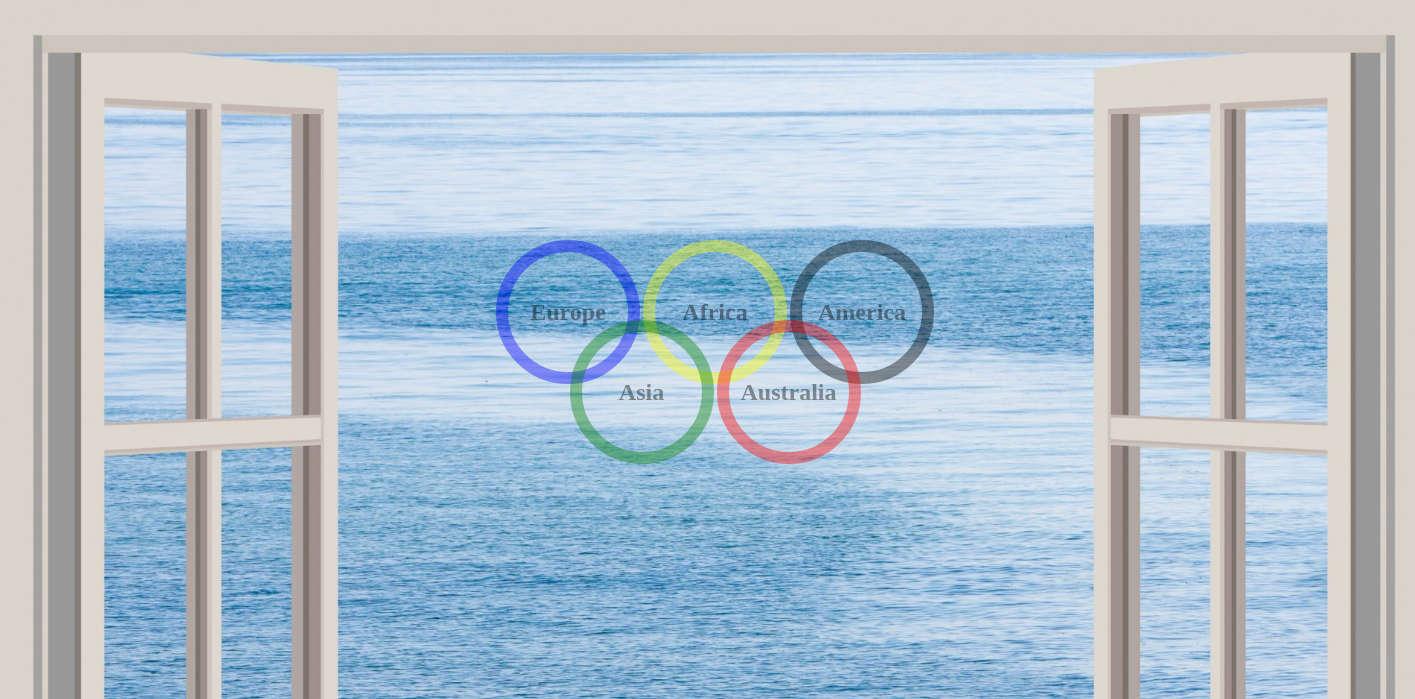
OlimpicRings
Задание
- Да се напише валиден код, който реализира страницата показана на фиг.1
- Изисквания:
- Фоновото изображение изпълва целия вюпорт.
- Кръговете са центрирани в страницата единствено хоризонтално.
- Използвани елементи:
- Изображение за фон на страницата: Ocean Through Window Frame
- Кръг със центриран в него текст: пример
Демо

Решение: 2 реда с float елементи
See the Pen HW: OlimpicRings - 2 rows with floated divs by Iva Popova (@webdesigncourse) on CodePen.
Решение: 2 реда с flex елементи
See the Pen Untitled by Iva Popova (@webdesigncourse) on CodePen.
These slides are based on
customised version of
framework