Таблици в HTML
Създаден от
Използване
- Само за представяне на информация във вид на таблица!
- Преди CSS2 таблиците се използваха за оформление на страницата. Което водеше до маркъп код, многократно надвишаваш самото съдържание на страницата! (пример: Wayback Machine: store.bg)
- След CSS2 е абсолютно недопустимо е да се използват таблици за тези цели!
- В CSS2.1 се въвеждат множество свойства, чрез който можем да изградим табличен layout, без да пренасищаме HTML съдържанието с излишен код.
Създаване на таблица
Основни елементи:
Стилизирането на таблици се извършва изцяло със CSS. Но в следващите примери, ще използваме атрибута border върху елемента table за да визуализираме рамка, макар и това да не се използва в HTML5
Пример:

<table border="1">
<tr>
<td>Едно</td>
<td>Две</td>
</tr>
<tr>
<td> Три </td>
<td> Четири </td>
</tr>
</table>
Обединение на клетки в таблица
(Cells span - аналогично на 'merge' в Excel)
Хоризонтално (обединяване по колони)
td colspan attribute
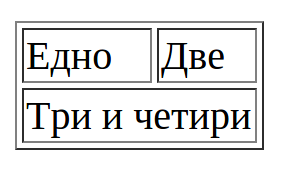
Пример:

<table border="1">
<tr>
<td>Едно</td>
<td>Две</td>
</tr>
<tr>
<td colspan="2"> Три и четири </td>
</tr>
</table>
Вертикално (обединяване по редове)
td rowspan attribute
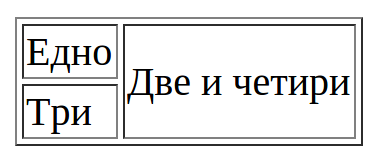
Пример:

<table border="1">
<tr>
<td>Едно</td>
<td rowspan="2">Две и четири</td>
</tr>
<tr>
<td> Три </td>
</tr>
</table>
Браузера изобразява елементите последователно, отгоре-надолу, поради това не може да имаме вертикално обединяване на клетки отдолу-нагоре.
Задачи за упражнение
За всяка задача работете в отделен html файл, в папка pages/ и сложете линк към решението във файла index.html
Задача 1: Slot_Machine
- Да се напише валиден код, който реализира страницата показана на фиг.1.
- Забележки:
- Подберете изображения за плодовете според вашия вкус, но следвайте тяхното подреждане в заданието.
- Изображението на всеки плод, трябва да бъде линк към съответна статия за плода в wikipedia.
- Списък със свободни за използване изображения/фотографии може да намерите тук: UsefulResources - Images
Задача 2: FIFA_Table
- Да се напише валиден код, който реализира страницата показана на фиг.1. Обърнете внимание на клетките, които са обединени!
- Забележки:
- За да се визуализира рамката на таблицата е използван атрибута
border="1"на елементаtable, който не се препоръчва да се използва в HTML5. - Никакво друго оформление не е приложено върху таблицата.
- Разбира се, таблицата изглежда почти неизползваема, без подходящото оформление. Когато стигнем до уроците за CSS, ще приложим необходимия стил.
These slides are based on
customised version of
framework

