Клиент-Сървър комуникация.
Основи на HTTP.
Internet > WWW
Created by
Що е то Интернет?
Едно добро обяснение от "the IT Crowd"
- Jen - директор на IT отдела в голяма корпорация, която трябва да изнесе реч пред акционерите, тъй като е избрана за Служител на месеца. Moss, Roy - момчетата от IT отдела, който решават да "помогнат" на шефката си, и предлагат да използва Интернет в речта си пред акционерите.
Речта пред акционерите
- Компютърния експерт, шеф на IT отдела, избрана за Служител на месеца изнася реч, подготвена с помощта на подчинените си Moss, Roy пред акционерите на компанията. В речта си, тя представя на обикновените хора какво е това Интернет.
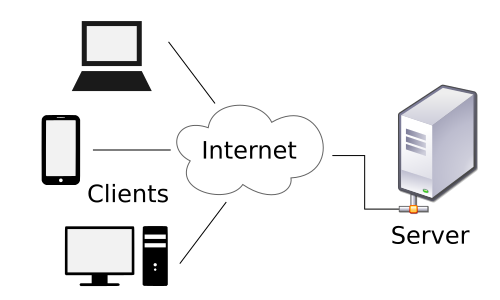
Internet: Клиент-Сървър Архитектура
Обобщен модел

- Сървър
- предлага определен вид услуги (File/Mail/Web/... Server), които са достъпни за клиентите. Машината, върху която се намира Сървъра има специфични хардуерни изисквания(HDD, CPU,..)
- Клиент
- използва предоставените от Сървъра услуги (FTP/Mail/Web/... Client)
- Връзка между Клиента и Сървъра
- Клиента се свързва със Сървъра, който може да е разположен на същата машина или на отдалечена такава, свързана с Клиента в мрежа (ethernet, internet).
WWW < Internet
- WWWWorldWideWeb(Световна глобална мрежа)
- WWW < Internet
- WWW е мрежа от свързани HTML документи, достъпни чрез HTTP.
HTML документите, наричани още Уеб страници, са свързани помежду си чрез хипер-линкове. - Създаване
- Internet: 1969, ARPANET project
- WWW - 1989, CERN,Тим Бърнърс-Лий (TimBL)
Тим Бърнърс-Лий (TimBL)
- Създател на HTML
- Създател на първия Уеб Браузър
- Създател на първия Уеб Сървър
- Идеолог на Семантичната Мрежа
- Директор на World Wide Web Consortium (W3C)
Клиент-Сървър Комуникация в WWW
Обобщен модел

- Начинът по който Уеб Клиента и Уеб Сървъра обменят информация помежду си е стандартизиран в протокола HTTP.
WebClient
Уеб клиент (Web Client) - хардуер
Всяко устройство, свързано към Internet

Уеб клиент (Web Client) - Софтуер
Web Client == User Agent
- Графични (GUI - Graphical User Interface)
- Chrome, FF, IE, Edge, Opera, Safari, Brave, ...
- Текстови
- CLI инструменти
Графични (GUI - Graphical User Interface)
browser = "the button for the Internet"
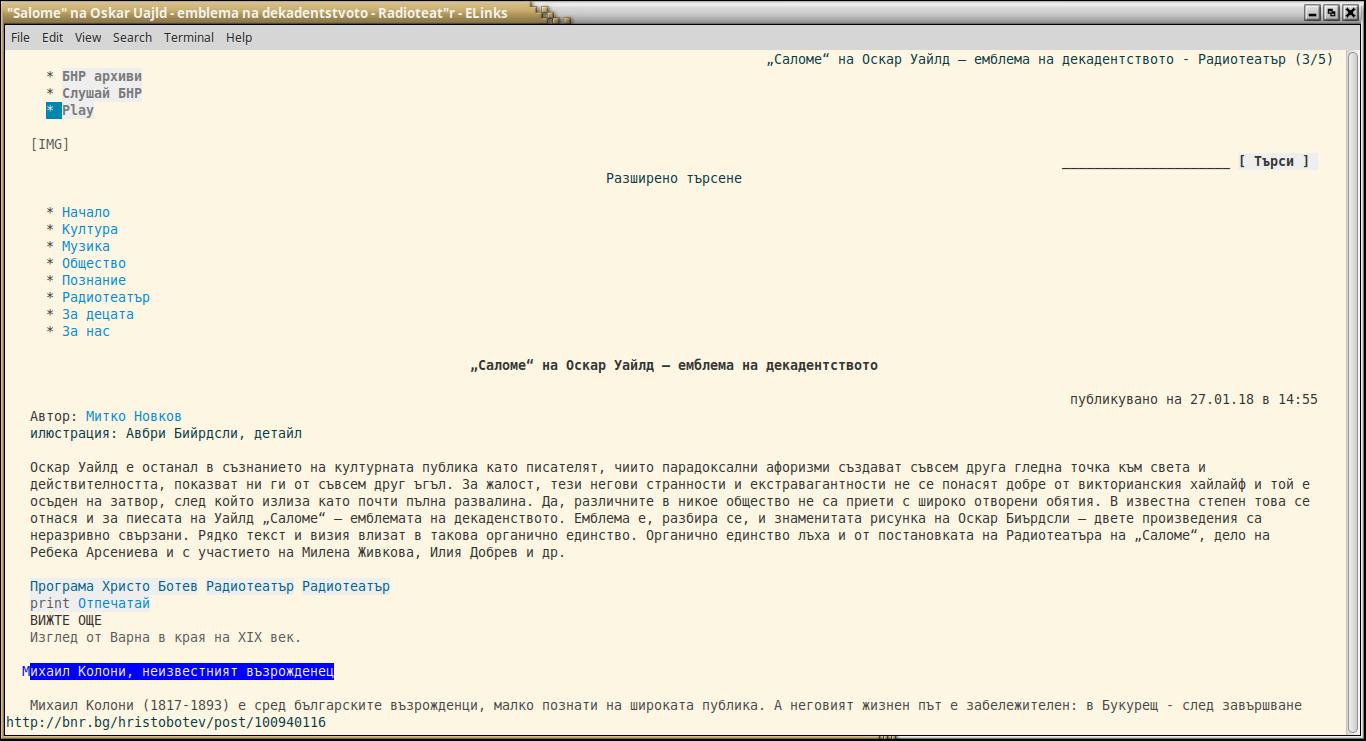
Текстови
Ето как изглежда „Саломе“ на Оскар Уайлд – емблема на декадентството @БНР под ELinks

CLI tools
Ето как изглежда „Саломе“ на Оскар Уайлд – емблема на декадентството @БНР под cURL

WebServer
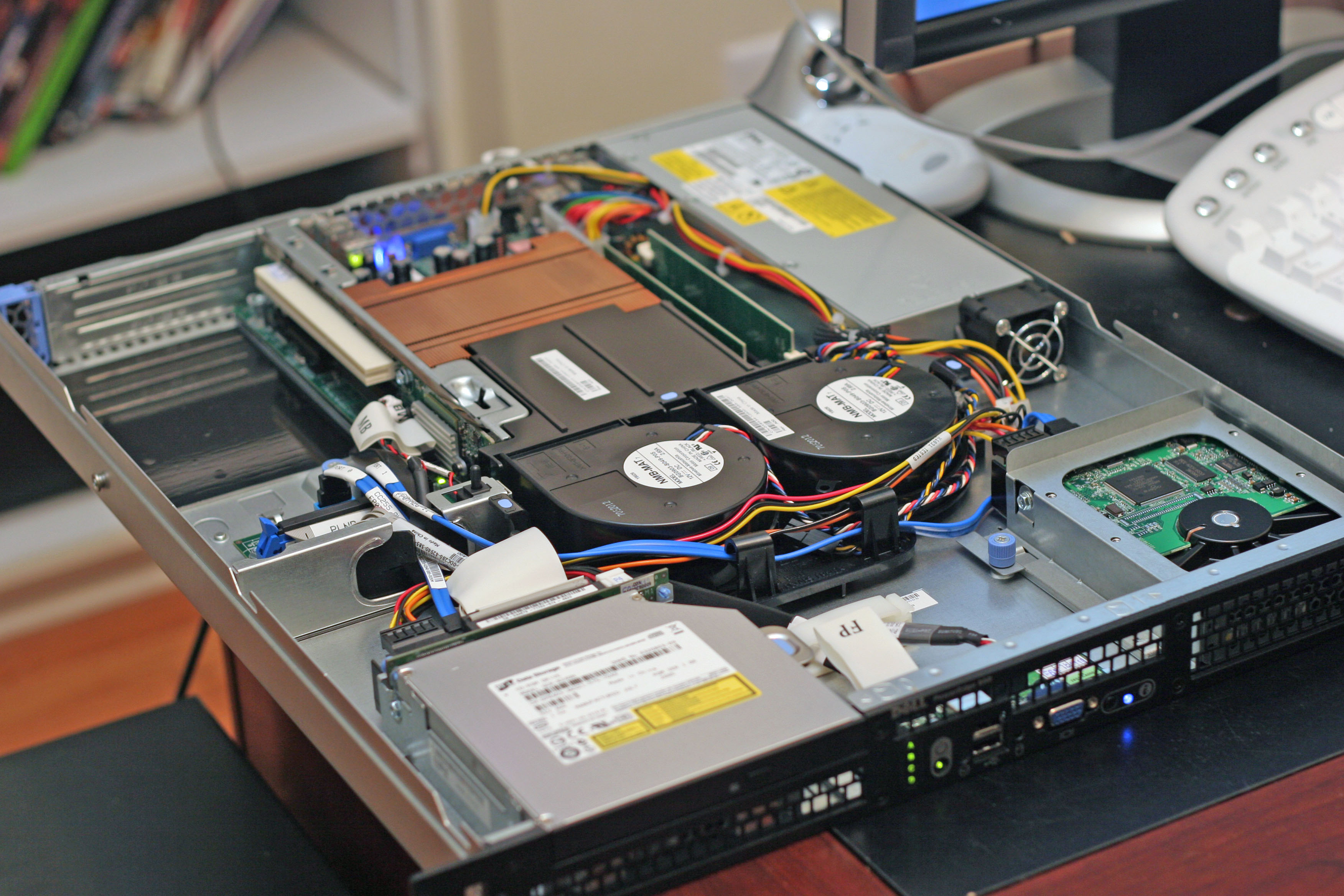
Уеб Сървър (WebServer) - хардуер
Най-общо - компютър със специфични изисквания за CPU/GPU/HDD/SDD и пр

Уеб Сървър (WebServer) - софтуер
- Програма, която изпълнява заявките на Уеб клиентите.
- Apache Web Server
- nginx
- Microsoft's IIS
HTTP communication
HTTP Request
- HTTP Request - съобщението, което се изпраща от клиента към сървъра
- Request Methods - определят начина, по които ще се изпрати съобщението
- GET
- POST
- HEAD
Повече за GET/POST методите ще разгледаме в темата за HTML Форми
HTTP Response
- HTTP Response - съобщението с което отговаря сървъра на клиента
- Response status codes
- 2xx - Success
- 4xx - Client errors
- 5xx - Server errors
live demo
curl --trace-ascii curldump.log http://progressbg.net/
URL
Уеб ресурс
- С общото наименование (Уеб) ресурс ще наричаме файл ( разположен на Уеб сървър ) съдържащ текст, мултимедия или софтуерен компонент, който може да бъде достъпен от Клиента.
- Могат да бъдат .html, .css, .js, .png, .mp3, .pdf и пр. файлове.
- URLUniformResourceLocator
- често наричан и Уеб адрес
- еднозначно локализира даден ресурс в Уеб пространството, както и метода за неговото получаване.
- В едно URL се съдържа всичката необходима информация за локализирането на сървъра, както и къде точно е разположен този ресурс на сървъра. В URL може да се добави и допълнителна информация, която да се изпрати към сървъра.
- Протокол (Protocol):
- Указва протокола (HTTP, FTP и пр.) за достъп до ресурса.
- Домейн (Domain):
- Идентификатор на машината (host), на която е поместен ресурса. Еднозначно се съпоставя на даден IP адрес посредством DNS.
- Порт (Port):
- Порта, на който е настроен да "приема" заявки сървъра. По-често не се задава явно, като се подразбира :80 за http и :443 za https.
- Път до файла (Path):
- Или по-точно: идентификатор на ресурса. Задава пътя (в контекста на файлова система) до търсения ресурс. Съвременните сървъри могат да променят точният път до ресурса със зададеният в URL.
- Параметри на заявката (Query Sring):
- Опционална.Съдържа параметри необходими за изпълнение на заявката
примери
Resources
Resources
How The Web Works - The Big Picture
- Едно добро обяснение на концепциите, които рагледахме в темата.
How REALLY does the internet work?
- Видеото е за тези, които искат да се запознаят по-подробно със структурата на Internet, но не е задължително !
- Не забравяйте, че Web (WWW) e само една малка част от Internet
These slides are based on
customised version of
framework


