JavaScript: масиви и операции с тях
Created by
Какво представлява масива?
Какво представлява масива?
- Досега разгледаните типове данни (numbers, strings, boolean, null и undefined) бяха прости типове данни. Масивът е съставен тип данни!
- Масив (Array) - последователност (подредена съвкупност) от данни (обикновено свързани концептуално) обединени в едно цяло.
- В JavaScript елемент на масив може да бъде всеки един тип данни.

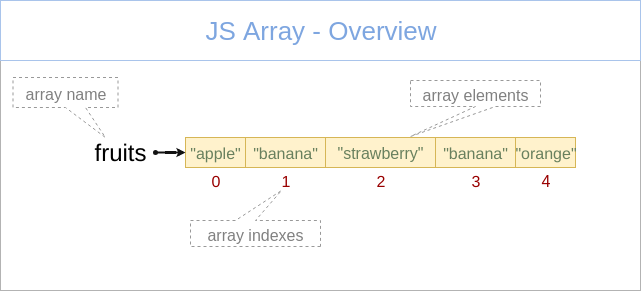
let fruits = ["apple", "banana", "strawberry", "banana", "orange"];
- Данните в масива се наричат негови елементи.
- Поредните номера на елементите на масива се наричат индекси.
- В JS, както и при всички останали езици за програмиране, броенето на елементите започва от 0.
- Редът на елементите в масива е важен!
Масиви - дефиниране (Arrays definition)
Масиви - дефиниране (Arrays definition)
Елементите на масива се задават в квадратни скоби '[' и ']' и се разделят със запетайка.
// масив , чиито елементи са низове :
let colors = ["red", "orange", "yellow", "green", "blue"];
// масив , чиито елементи са различни типове :
let user= ["Ada", 34, true];
// празен масив :
let arr= [];
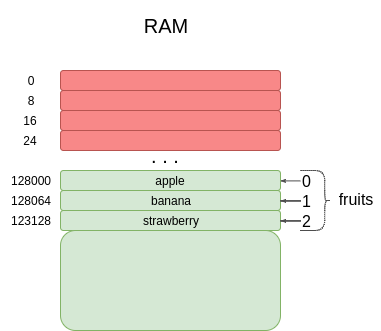
Представяне в паметта
let fruits = ['apple', 'banana', 'strawberry'];

Масиви - достъп до елементите (Array indexing)
Масиви - достъп до елементите (Array indexing)
- Даден елемент от масива достъпваме като след името на масива в квадратни скоби поставяме индексът на дадения елемент.
- Операцията
arrayName[i]се нарича индексиране
arrayName[i]
// дефинираме масива fruits:
var fruits = ['apple', 'banana', 'strawberry'];
// достъп до 1-я елемент (четене):
console.log("first fruit is: ", fruits[0]);
// достъп до 3-я елемент (запис):
fruits[2] = 'orange';
// принтиране на целия масив:
console.log("fruits=", fruits);
// fruits=['apple', 'banana', 'orange']
- Индексът на елемент на масива може да бъде единствено цяло положително число и 0.
- Ако се опитаме да четем от масив с несъществуващ индекс, то JS ще върне undefined
let arr = [2,4,6]; console.log( arr[4] ) // undefined - Ако се опитаме да пишем в масив с несъществуващ индекс, то елементът ще се запише в посочения индекс, а междинните стойностите ще се попълнат с празни (empty) елементи:
let arr = [2,4,6]; arr[4] = 8; console.log(arr); // [ 2, 4, 6, empty, 8 ]
Масива като обект
Масива като обект
- В JavaScript масивите са имплементирани като обекти.
let arr = [2,4,6]; console.log(typeof(arr)); // object - Поради тази причина, ако опитаме да използваме невалидни индекси няма да възникне грешка, а тези индекси ще се интерпретират като пропъртита на обекти (по-детайлно са разгледани в следващите теми).
let arr = [2,4,6]; arr[-1] = 0; // невалиден индекс (но се интерпретира като пропърти на обект) arr['a'] = 10; // невалиден индекс (но се интерпретира като пропърти на обект) // [ 2, 4, 6, '-1': 0, a: 10 ]
- Върху масивите са дефинирани някои специални пропъртита и методи, които може да използваме за най-често срещаните операции с масиви.
Например: - Тези, както и останалите вградени методи на масивите ще разгледаме детайлно след темата за Обекти в JS, но те са добре документирани (Array @mdn ) и не е нужно да се запаметяват на изуст!
var fruits = ['apple', 'banana', 'strawberry'];
// брой на елементите на масив:
fruits.length; // 3
//добавяне на елемент в началото на масива:
fruits.unshift('orange');
// ["orange", "apple", "banana", "strawberry"]
//добавяне на елемент в края на масива:
fruits.push('lemon');
// ["orange", "apple", "banana", "strawberry", "lemon"]
// премахване на елемент от началото на масива:
fruits.shift();
// ["apple", "banana", "strawberry", "lemon"]
// премахване на елемент от края на масива:
fruits.pop();
// ["apple", "banana", "strawberry"]
lenght property
- Свойството length съдържа броя на елементите на масива.
- То е динамично, и ако се промени, то тази промяна ще рефлектира върху самият масив:
let arr = [2,4,6]; // показваме броя на елементите на масива: console.log( arr.length ); // увеличаваме броя на елементите на масива: arr.length = 5; console.log(arr); // [ 2, 4, 6, <2 empty items> ] // изтриваме елементите на масива: arr.length = 0; console.log(arr); // []
arrayName.length
lenght property
- Чрез length пропъртито лесно можем да достъпим последния елемент на масива, тъй като индекса на последния елемент е равен на броя на елементите минус 1:
let arr = [2,4,6]; console.log( arr[arr.length - 1]); // 6
Често срещани грешки (бъгове)
- Неправилна проверка за празен масив:
let arr = [2,4,6]; if ( arr.length = 0 ){ console.log( "Empty array!") } // но без да желаем сме изтрили всички елементи на масива: console.log( arr ); // [] - В примера, вместо сравнение (
==или ===) погрешно е използван оператор за присвояване (=), което води до изтриване на всички елементи на масива! - Правилният код би бил:
let arr = [2,4,6]; if ( arr.length === 0 ){ console.log( "Empty array!") } console.log( arr ); // [2,4,6]
Често срещани грешки (бъгове)
- Ако погрешно изпишете length, то JS няма да върне грешка, a undefined (ще видим защо, като стигнем до обекти), и би било потенциален бъг:
let arr = [2,4,6]; if( arr.lenght){ console.log(`Non empty array`); }else{ console.log(`Empty array`); } // Empty array - Проблемът тук, е че arr.lenght връща undefined, вместо желаното от нас arr.length, което би върнало 3
- Правилната проверка би била:
let arr = [2,4,6]; if( arr.length){ console.log(`Non empty array`); }else{ console.log(`Empty array`); } // Non empty array
Обхождане на елементите на масив (loop over array elements)
Обхождане на елементите на масив (loop over array elements)
- Често в практиката се налага да изпълняваме едни и същи действия върху всички елементи на масива.
- За целта може да използваме for(){} цъкъл по индексите на масива:
var fruits = ['apple', 'banana', 'strawberry']; for (var i = 0; i < fruits.length; i++) { console.log(`Елемент ${i}: ${fruits[i]}`); } // Елемент 0: apple // Елемент 1: banana // Елемент 2: strawberry
Обхождане на елементите на масив в обратен ред
var fruits = ['apple', 'banana', 'strawberry'];
for (var i = fruits.length-1; i >= 0; i--) {
console.log(`Елемент ${i}: ${fruits[i]}`);
}
// Елемент 2: strawberry
// Елемент 1: banana
// Елемент 0: apple
"Двумерни" масиви
"Двумерни" масиви
- В JavaScript не са имплементирани двумерни(или многомерни) масиви, но тъй като елементите на един масив могат да са всеки един тип данни, включително и масиви, то можем да симулираме двумерен масив като масив, чийто елементи са масиви:
var matrix = [ [ 'а', 'б', 'в' ], [ 'г', 'д', 'е' ], [ 'ж', 'з', 'и' ] ]; console.log("matrix:", matrix); // matrix: [ [ 'а', 'б', 'в' ], [ 'г', 'д', 'е' ], [ 'ж', 'з', 'и' ] ]
Достъп до елемент от "двумерен масив"
`
var matrix = [
[ 'а', 'б', 'в' ],
[ 'г', 'д', 'е' ],
[ 'ж', 'з', 'и' ]
];
console.log("row 0, col 2: ", matrix[0][2]); // 'в'
console.log("row 1, col 1: ", matrix[1][1]); // 'д'
console.log("row 2, col 0: ", matrix[2][0]); // 'ж'
обхождане на елементите на двумерен масив (по редове и колони)
var matrix = [
[ 'а', 'б', 'в' ],
[ 'г', 'д', 'е' ],
[ 'ж', 'з', 'и' ]
];
var rows = matrix.length;
var cols = matrix[0].length;
for (var i = 0; i < rows; i++) {
console.log("row:", i);
for (var j = 0; j < cols; j++) {
console.log( matrix[i][j] + ',');
}
}
// row: 0
// а,
// б,
// в,
// row: 1
// г,
// д,
// е,
// row: 2
// ж,
// з,
// и,
Примери и задачи
Примери и задачи
arrayAsObject - example
See the Pen arrayAsObject by Iva Popova (@webdesigncourse) on CodePen.
sumArrayElements -examples and task
See the Pen sumArrayElements by Iva Popova (@webdesigncourse) on CodePen.
find Max array element - example
See the Pen find Max array element - algorithm demo by Iva Popova (@webdesigncourse) on CodePen.
negativeOddArrayNumbers - example
See the Pen negativeOddArrayNumbers by Iva Popova (@webdesigncourse) on CodePen.
separateArrayElementsInNewArrays- task
See the Pen separateArrayElementsInNewArrays by Iva Popova (@webdesigncourse) on CodePen.
studentsDataAsArrays
See the Pen studentsDataAsArrays by Iva Popova (@webdesigncourse) on CodePen.
BulgarianRulersStat
See the Pen HW: Bulgarian Rulers Stat by Iva Popova (@webdesigncourse) on CodePen.
JS_Loops_and_Arrays codepen колекция
These slides are based on
customised version of
framework

