HTML DOM, BOM - или как JavaScript взаимодейства с браузера
Създаден от
JS host environments
JS host environments
- JavaScript може да се изпълнява в различни среди:
- Browsers
- Node.js
- Windows Script Host
- Adobe Products
- Open Office/Libre Office
- many others
- Средата, в която се изпълнява дадено JS приложение се нарича host environment.
- Всяка host environment добавя платформено-специфични функции и обекти към стандартните, дефинирани в езика. Например, браузърите предоставят
windowобекта, докато node.js предоставяglobalобекта.
the Global Object
the Global Object
- Във всяка една JS Host Environment е дефиниран един глобален обект, към който са дефинирани като свойства останалите обекти на средата.
- За браузърите, този глобален обект е
window - За node.js, глобалният обект е
global
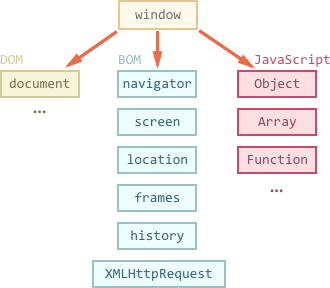
window object structure

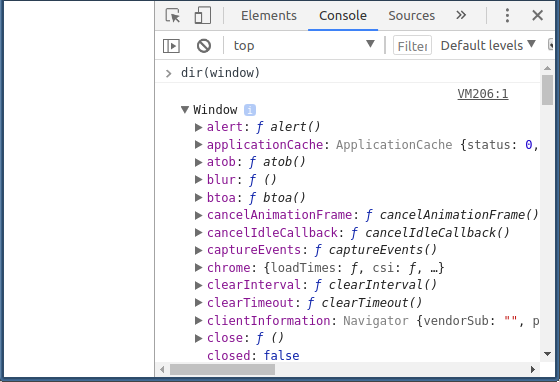
window object demo
console.dir(window);

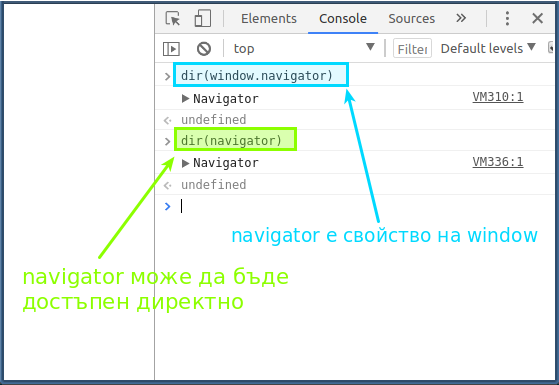
Свойствата на глобалния обект window са достъпни и самостоятелно (т.е. без да ги префексираме с "window."), тъй като глобалния обект се асоциира с глобалния scope

Reference
Какво е HTML DOM?
- DOMDocumentObjectModel
- платформено-независима и езиково-независима конвенция за представяне и взаимодействие с обектите в HTML, XHTML и XML документи.
- Стандарта се публикува в WHATWG DOM.
- Освен обектите в DOM, браузърите имплементират и собствени обекти известни като BOMBrowserObjectModel.
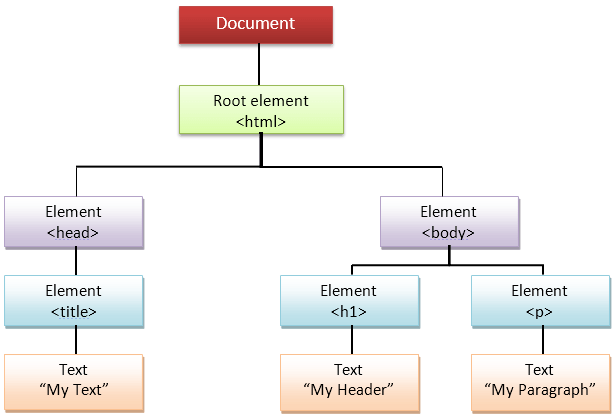
- DOM е йерархична структура
- В DOM са дефинирани следните видове обекти/възли (node), до които браузерите ни предоставят достъп посредством JavaScript.
- Самият html документ е възел: document node.
- Всички HTML елементи са възли: elements nodes
- Всички HTML атрибути са възли: attribute nodes
- Текстовото съдържание на един елемент също е възел: text node
- Коментарите са възли: comment node
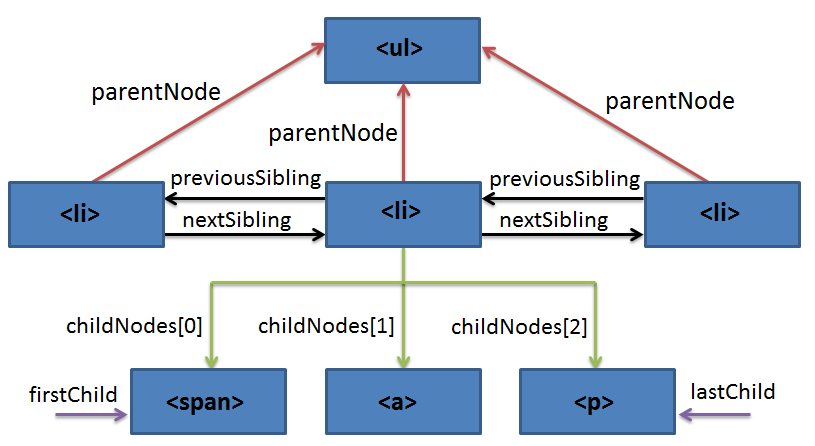
DOM - йерархична структура от обекти

Връзка между обектите в DOM дървото

The Document Object
- Когато браузъра зареди една Уеб страница, той създава кореспондиращият й обектен модел.
- Целият HTML документ се представя чрез обекта: document object.
- В document object се съдържа всичката информация, касаеща дадения HTML документ. В него са дефинирани и множество методи за достъпване на всички възли в документа чрез JavaScript.
- w3schools: The HTML DOM Document Object
<body>
Paragraph 1!
</body>
The Element Object
- В HTML DOM, на всеки един HTML елемент се съпоставя един обект от тип element object, който е възел в DOM.
- Всеки един element node може да бъде родител на: element nodes, text nodes или comment nodes
- element nodes притежават следните методи и свойства: The HTML DOM Element Object
<body>
Paragraph 1!
</body>
The Attribute Object
- Всеки един HTMl атрибут в DOM се предсавя като attribute object
- attribute object винаги се разглежда като част от element object.
- attribute objects притежават следните методи и свойства: The HTML DOM Attribute Object
- Стойностите на повечето стандартни HTML атрибути, като src, href, id, style, title и пр., могат да се достъпят директно като пропъртита на съответния обект чрез:
element.attributeName - Забележете, че промяната на DOM пропърти, което съответства на HTML атрибут, води до динамична промяна на дадения HTML атрибут!
<body>
Paragraph 1!
</body>
<body>
Paragraph 1!
![demo img]() </body>
</body>
The Text Object
- Текстът е отделен възел в DOM!
- Text Object представя текстовото съдържание на елемент или атрибут.
- Text елементите притежават следните методи и свойства: XML DOM - The Text Object
- На практика, рядко се налага да работим с Text Object. Когато искаме да достъпим текстовото съдържание на даден HTML елемент използваме element.innerHTML или element.innerText пропъртитата.
<body>
Paragraph 1!
</body>
Paragraph 1!
The Comment Object
- Коментарите са отделни възли в DOM!
- Comment Object представя съдържанието в HTML коментар
- XML DOM - The Comment Object
- В практиката, рядко се налага манипулирането на HTML коментари чрез JS!
<body>
Paragraph 1!
</body>
Numerical Node Types
- На всеки тип възел/обект в DOM съответства число. Така лесно динамично можем да определим типът на дадения възел/обект.
- XML DOM Node Types
- Забележете, че докато
element.childNodesвръща децата обекти от всички типове, тоelement.childrenвръща само децата от тип Element Object
<body>
<p id="p1">Paragraph <b>1</b>!</p>
<!-- just an HTML comment, but it's a node. -->
<script type="text/javascript">
const allNodes = document.body.childNodes;
// console.dir(allNodes);
for (let i = 0; i < allNodes.length; i++) {
const node = allNodes[i];
console.log(`nodeName: ${node.nodeName}, nodeType: ${node.nodeType}`);
}
</script>
</body>
nodeName: #text, nodeType: 3
nodeName: P, nodeType: 1
nodeName: #text, nodeType: 3
nodeName: #comment, nodeType: 8
nodeName: #text, nodeType: 3
nodeName: SCRIPT, nodeType: 1
Методи за достъпване на Element Objects
getElementById()
- Връща обект, представящ елемент с id = elementID
- elementID трябва да бъде string
document.getElementById(elementID);
- Item 1
- Item 2
getElementsByClassName()
- Връща обект от тип NodeList, съдържащ подобно на масив всички елементи с class = classname
- classname трябва да бъде string
- За да работим с конкретен елемент, от дадения клас, трябва да използваме [] нотацията.
document.getElementsByClassName(classname)
Heading 2
- Item 1
- Item 2
getElementsByTagName()
- Връща обект от тип NodeList, съдържащ подобно на масив всички HTML елементи от тип tagName
- tagName трябва да бъде string
- За да работим с конкретен елемент, то трябва да използваме [] нотацията.
document.getElementsByTagName(tagName)
- Item 1
- Item 2
querySelector()
- Връща първия елемент, който отговаря на зададения селектор (sel).
- sel трябва да бъде string и да е валиден CSS селектор
document.querySelector(sel)
- Item 1
- Item 2
- Item 3
querySelectorAll()
- Връща обект от тип NodeList, съдържащ подобно на масив всички HTML елементи които отговарят на зададения селектор
- sel трябва да бъде string и да е валиден CSS селектор
- За да работим с конкретен елемент, то трябва да използваме [] нотацията.
document.querySelectorAll(sel)
- Header Item 1
References
Примери и задачи
Примери и задачи
Get and Show an Input Value
See the Pen Get Input Value by Iva Popova (@webdesigncourse) on CodePen.
Create HTML elements
See the Pen Create elements by Iva Popova (@webdesigncourse) on CodePen.
Codepen Examples
Колекция с примери по темата:
These slides are based on
customised version of
framework

