DOM Events. Обработка с JavaScript.
Създаден от
Въведение
Въведение
- Потребителят може да взаимодейства с HTML елементите в страницата - клик с мишката, въвеждане на текст, скрол и пр.
- По-същество при всяко взаимодействие на потребителя с елементите се генерира така нареченото "събитие"(
DOM Event). - Например:
onclick,oncopy,onscroll - Ние можем да дефинираме функция (event handler callback), която да се извиква след като даденото събитие настъпи и така да направим нашата страница интерактивна.
- DOM Events / UI Events е "жива" спецификация, като непрекъснато се добавят нови възможности (Touch Events, VR Events и пр.).
Пример - onclick
test your mouse on me
var btnNode = document.querySelector('.test');
var outputNode = document.querySelector('.output');
function clickHandler(){
outputNode.innerHTML += "You have clicked with left mouse button
"
}
Test it on codepen
See the Pen Example - onclickHandler by Iva Popova (@webdesigncourse) on CodePen.
- Разбира се, освен генерирани от потребителя събития, в DOM са специфицирани и други събития, като Network Events, Progress Events, Storage events и пр.
Example - Network Events in codepen
See the Pen Example - Network Events by Iva Popova (@webdesigncourse) on CodePen.
Обработка на събития с HTML Event Attributes
Обработка на събития с HTML Event Attributes
- Можем да асоциираме събитие с JavaScript код, като използваме HTML Event атрибути
<tagname eventAttribute = "JavaScript code">
- където eventAttribute е някой от HTML Event атрибутите, посочени тук: HTML Event Attributes
- A JavaScript code е кодът, който ще се изпълни автоматично при настъпване на даденото събитие
- Този начин за асоцииране на събитие към елемент е лесен за използване (и подходящ за навлизане в темата), но както ще видим в следващите слайдове има и доста ограничения, поради това не се препоръчва да се използва в реални приложения.
Пример
// асоциираме 'onclick' event с P елемента:
click me
// асоциираме 'ondblclick' event с P елемента:
double click me
- Когато използваме
thisв стойността на ивент атрибут, то вthisимаме обекта, представят съответния елемент.
- Естествено, много по-удобно и ефективно е вместо да пишем JavaScript код в HTML атрибут, да го обособим като функция
- В практиката, функции, които дефинираме, за да бъдат извикани при настъпване на даден ивент, наричаме event handlers
double click me
function clickHandler( node ){
node.innerHTML = "Bravo, you have clicked!"
}
- Тук трябва да извикаме функцията експлицитно, тъй като единственото, което ще направи браузера е да изпълни JavaScript кода подаден в атрибута 'onclick', когато даденото събитие настъпи.
Пример за промяна на изображение, при промяна на опция
- В примера са използвани следните пропъртита за навигиране в DOM дървото. Забележете, че те работят с Еlement Object, като не включват Text и Comment обекти:
- parentElement
- previousElementSibling
- children
- Разгледайте примера локално, на вашата машина под VSCоde, за да може лесно да следите HTML структурата и операциите с JS върху нея.
See the Pen changeImageOnSelectChange_EventAttributesDemo by Iva Popova (@webdesigncourse) on CodePen.
Обработка на събития с HTML с element.addEventListener() метода
Обработка на събития с HTML с element.addEventListener() метода
- Обработването на събития в самия HTML, макар и лесно за разбиране и използване има няколко недостатъка:
- нарушава принципа на "разделяне на отговорностите" (separation of concerns)
- Не позволява да асоццираме динамично събитие
- Не позволява да премахнем динамично дадено събитие, коеото в дадени ситуации е необходимо за да увеличим бързодействието на сайта.
- Предпочитания метод за асоцииране на събитие е чрез DOM метода
addEventListener(), разгледан в следващите слайдове.
element.addEventListener(eventName, functionDefinition [, options])
- където eventName e име на събитие (без "on" префикс)
- DOM Events @w3schools
- functionDefinition е дефиниция на функцията (нарича се оше "callback функция"), която ще се изпълни при настъпване на събитието. Много често се използва анонимна функция.
- options не е задължителен параметър. Чрез него задаваме допълнителни характеристики за самото събитие
Example - addEventListener() method on codepen
See the Pen Example - addEventListener() method by Iva Popova (@webdesigncourse) on CodePen.
- Важно е да се разбере, че функцията (анонимна или не), чиято дефиниция поддаваме като аргумент на метода addEventListener ще се извика от този метод едва при настъпването на събитието!
- Честа грешка е ние да извикваме функцията:
var clickHandler = function() {
console.log('click')
};
// тук ще подадем на addEventListener не нашата функция - clickHandler, а резултата от нея (в случая - undefined), а самата функция clickHandler() ще бъде извикана моментално:
document.body.addEventListener( "click", clickHandler() );
TASK: Create Items on click
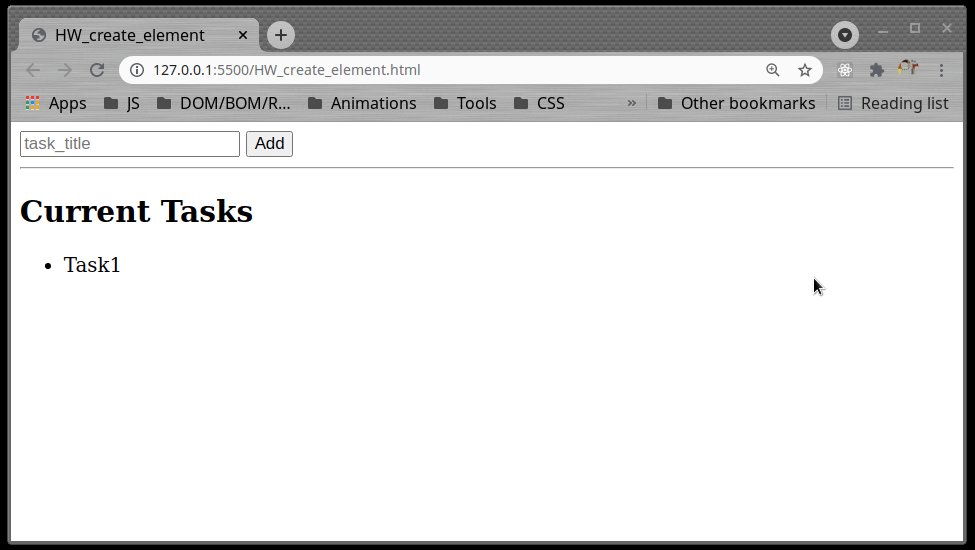
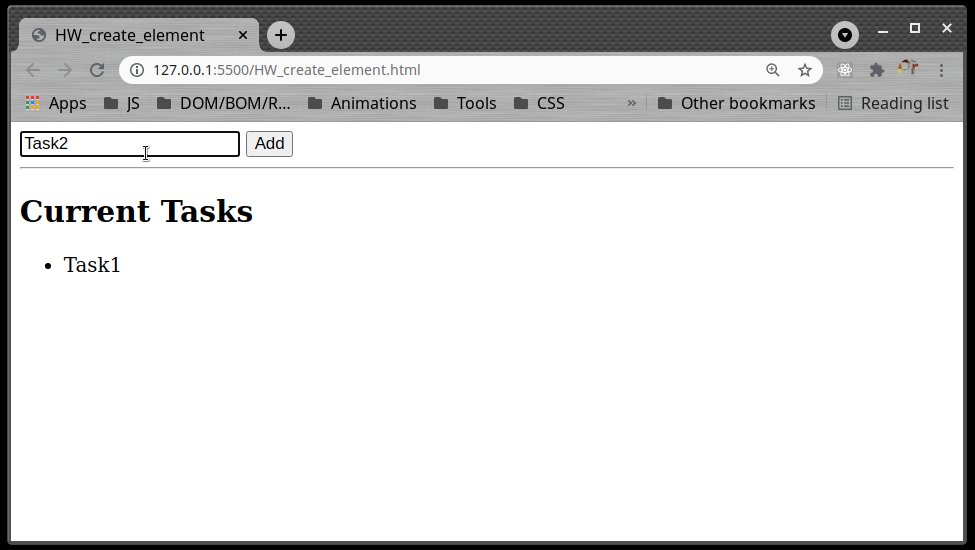
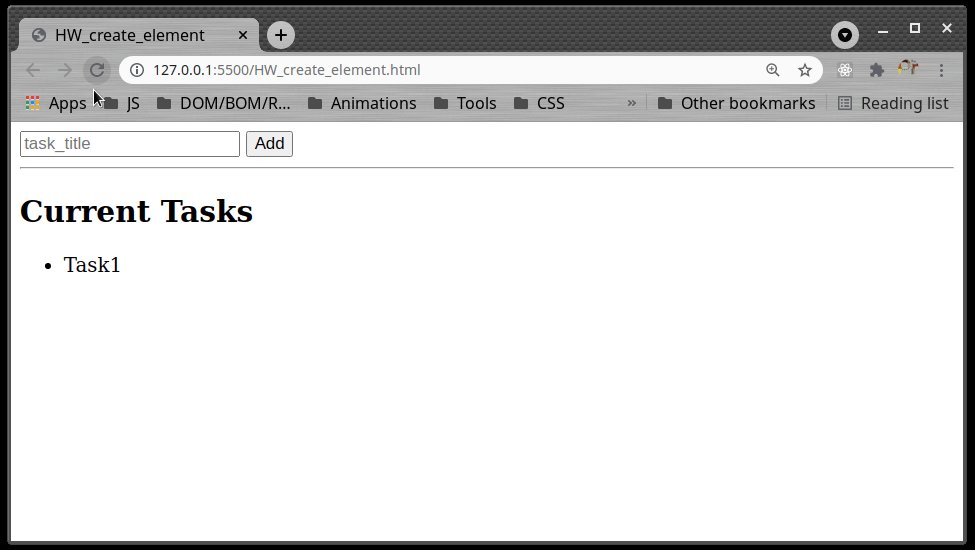
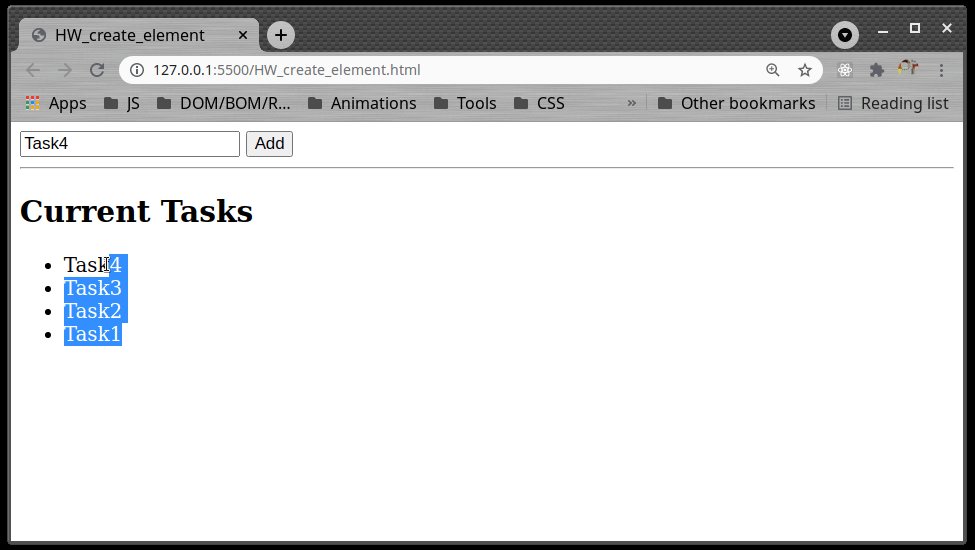
TASK: Create Itemes on click
Задача
- Направете следната страница, с посочената функционалност:
- Забележете, че LI елементите се добавят в началото на списъка. За целта може да използвате DOM метода: insertBefore()

the Event Object
- Информацията за настъпилото събитие се съхранява в обект от тип Event Object
- Event обекта се подава като аргумент на handler функцията
See the Pen simpleEventObjectDemo by Iva Popova (@webdesigncourse) on CodePen.
Event objects properties
- Event обектите от различните групи (mouse events, keyboard events, etc) имат различни, специфични за ивента, свойства, но има и такива свойства, които са общи за всички ивенти.
See the Pen simpleEventPropertiesDemo by Iva Popova (@webdesigncourse) on CodePen.
target vs. currentTarget
- Някои от най-често използваните свойства, присъщи на всички event обекти са: target и currentTarget
See the Pen target vs. currentTarget by Iva Popova (@webdesigncourse) on CodePen.
Пример за ефективен код, чрез използване на event.target
See the Pen Using event.target on parent for child actions by Iva Popova (@webdesigncourse) on CodePen.
Пример за промяна на изображение, при промяна на опция
- Това е по-добър вариант на разгледания вече пример: changeImageOnSelectChange_EventAttributesDemo, тъй като тук използваме addEventListener()
See the Pen Untitled by Iva Popova (@webdesigncourse) on CodePen.
Codepen Examples
codepen колекция с примери и задачи по тематаReferences
- JavaScript HTML DOM Events @w3schools
- DOM Events @w3schools
- Event reference @MDN
- Handling Events - Chapter 15 from the book "Eloquent JavaScript" by Marijn Haverbeke.
These slides are based on
customised version of
framework

