N/Спейсследващ слайд
Pпредишен слайд
Oвсички слайдове
ctrl+left clickувеличава елемента
If you want print version => add '
?print-pdf' at the end of slides URL (remove '#' fragment) and then print.
Like: https://wwwcourses.github.io/...CourseIntro.html?print-pdf
Как да променяме CSS свойствата на елементите чрез JavaScript?
Created by
HTML DOM Style Object
HTML DOM Style Object
- CSS декларациите се представят в DOM като свойства на обект от тип:
- Style object (CSSStyleDeclaration)
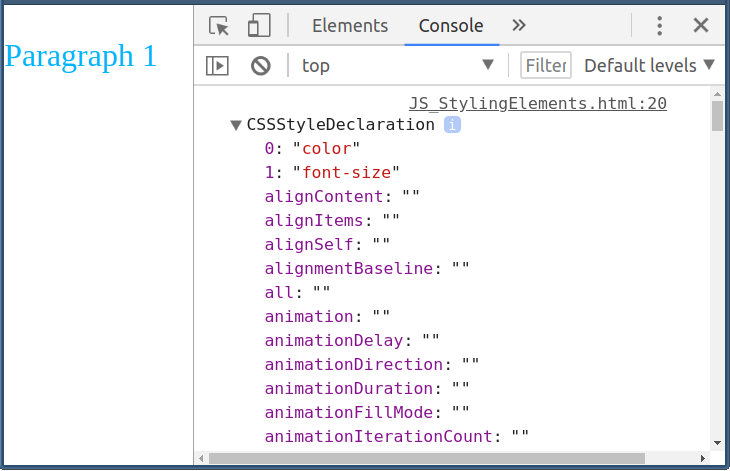
- Ето как изглежда обект от тип CSSStyleDeclaration:
Paragraph 1

- За всеки HTML елемент, inline стила (този дефиниран чрез
styleатрибута), се представя в отделен CSSStyleDeclaration обект, асоцииран с този елемент. - Всичкият приложен CSS върху даден елемент, т.нар.
computed styleсе представя в отделен CSSStyleDeclaration обект, който е асоцииран с глобалния window обект. - Стилът, зададен в head секцията, не може да бъде достъпен като CSSStyleDeclaration обект, а единствено като съдържание(
innerHTMLилиcontentText) наstyleелемента, но това рядко се налага на практика.
Достъп до inline стила чрез element.style
Достъп до inline стила чрез element.style
- Можем да достъпим inline стила на всеки HTML елемент, чрез свойството
style, в което се съдържа обект от тип CSSStyleDeclaration - Забележете, че в
inlineStyleObjе представен само inline стилът, но не и всички правила, които се прилагат върху елемента! - Но на практика, когато искаме да приложим чрез JS даден стил, ние бихме искали да променяме точно inline стилът, който е с по-висок приоритет.
<!DOCTYPE html>
<html lang="en">
<head>
<title>demo</title>
<style>
p{
border:1px solid red;
}
</style>
</head>
<body>
<p class="test" style="color: aqua; font-size: 30px;">Paragraph 1</p>
<script>
const pNode = document.querySelector(".test");
// get the inline style of the paragraph:
const inlineStyleObj = pNode.style;
console.dir(inlineStyleObj);
</script>
</body>
</html>
Пример - Промяна на inline стила на елемент
See the Pen Example - get inline element style by Iva Popova (@webdesigncourse) on CodePen.
window.getComputedStyle()
- Ако искаме да достъпим всичкият CSS, приложен върху даден елемент (в това число и наследените свойства), то трябва да използваме метода
getComputedStyle()на обектаwindow - Можем единствено да четем свойствата на window.getComputedStyle(), но не и да ги променяме!
var nodeComputedStyleObj = window.getComputedStyle( nodeObj );
- Пример за разликата между
element.styleиwindow.getComputedStyle( element )
<!DOCTYPE html>
<html lang="en">
<head>
<title>demo</title>
<style>
p{
border:1px solid red;
}
</style>
</head>
<body>
<p class="test" style="color: aqua; font-size: 30px;">Paragraph 1</p>
<script>
const pNode = document.querySelector(".test");
// get the inline style of the paragraph:
const inlineStyleObj = pNode.style;
// read border property:
console.log(inlineStyleObj.border); // ''
// get the computed style of the paragraph:
const computedStyleObj = window.getComputedStyle( pNode );
// read border property:
console.log(computedStyleObj.border); // '1px solid rgb(255, 0, 0)'
</script>
</body>
</html>
Example - increase/decreas font-size in codepen
- Рядко се налага да достъпваме с JS computed стила за даден елемент.
- Един възможен случай, е когато искаме чрез бутони потребителя да увеличи/намали рамера на шрифта в страницата. Но за целта, трябва първо да "прочетем" колко пиксела е текущия размер на шрифта
See the Pen Example - increase/decreas font-size.html by Iva Popova (@webdesigncourse) on CodePen.
Промяна на стил чрез задаване на предефиниран клас
- Ако предварително знаем как искаме да се променя стила на даден елемент, то по-лесно и ефективно би било да дефинираме този стил като отделно правило използвайки селектор за клас и с JavaScript да променяме динамично само стойността на атрибута class на дадения елемент.
- За целта можем да изпозлваме свойствата:
- element.className
- element.classList
Пример за промяна на класа чрез element.className
See the Pen Example - changing style by predefined class names rules by Iva Popova (@webdesigncourse) on CodePen.
Пример за промяна на класа чрез element.classList metodi
element.classListвръща обект, който има вградени методи за по-лесно добавяне/премахване/toggle на класове към елемент
See the Pen toggle class example by Iva Popova (@webdesigncourse) on CodePen.
Примери и Задачи
codepen колекция с примери и задачи върху тематаThese slides are based on
customised version of
framework

