Основи на HTML
Създаден от
Структура на една Уеб страница.

Представена с HTML елементи
Main Heading
Subheading
Paragraph
<img src="URL" alt="some text">
Какво е HTML?
Какво е HTML/HTML5?
- HTML - HyperText Markup Language
- съвкупност от правила, чрез които маркираме съдържанието и структурата на една Уеб страница.
- Първата (неофициална) версия на HTML
- HTML Tags by T.B.Lee
- Последната официално приета версия на езика
- Latest Version of HTML
- Текуща работна версия на езика
- Latest Editor’s Draft
- Това са пълни спецификации предназначени за специалисти, подобно на разработките в Института по български език към БАН.
Синтаксис на HTML
Синтаксисът е в основата на всичко.
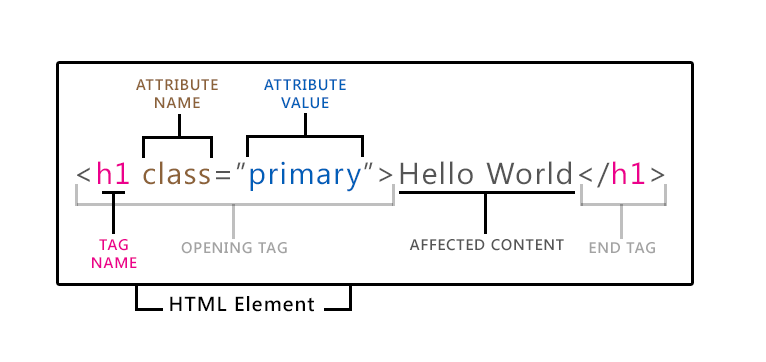
HTML елемент
<h1>Hello World</h1>
<h1>Hello <i>World</i></h1>
<h1 class="primary">Hello World</h1>

HTML елемент
- Градивните единици ("тухлите") от които е съставена всяка една Уеб страница!
- По-точно казано, един HTML документ се състои от множество HTML елементи.
- Повечето HTML елементи са с формата:
<отварящ таг> съдържание </затварящ таг>- Съдържанието може да е текст или друг HTML елемент
- Някои HTML елементи са "празни" - състоят се само от отварящ таг. Например:
<img src="images/cats.png">
- HTML5 позволява имената на елементите в таговете да се записват както с малки, така и с големи букви, но се препоръчва употребата на малки букви.
Структура на HTML документ
- Всеки един валиден HTML документ трябва да следва следната структура:
<!DOCTYPE html>
<html>
<head>
...
</head>
<body>
...
</body>
</html>
Текстът в (коментар) е сложен за единствено за пояснение, т.е. не е нужно да се пише.
Секции в HTML документа
Doctype, head и body секции.
Doctype
- Носи информация за HTML версията на документа
- Примери за DOCTYPE
<!DOCTYPE html>
<!DOCTYPE HTML PUBLIC "//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd ">
<!DOCTYPE HTML PUBLIC "//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
head
Съдържа мета информация за документа
body
Тяло на документа - съдържанието на документа, което ще се изобрази от браузъра.
Елементи в head секцията
Елементи в head секцията.
Допустими елементи:
- title
- style
- link
- script
- meta
- base
Елемента title
<title>WebDesign курс->Начало</title>
- Трябва да съдържа съвсем сбито описание на страницата.
- Един от елементите с най-голяма тежест при SEO.
- Съдържанието му се показва като заглавие на таба/прозореца в браузера.
- Показва се и в списъка резултати на търсещите машини. Ключовите думи в него ще бъдат подчертани.
- Повече за SEO и title елемента:
- https://moz.com/learn/seo/title-tag
Елемента style
Вграждане на стил в страницата:
<style>
body {background-color:lightgray}
h1 {color:red;}
p {color:green;}
</style>
NB!Стиловете ще разгледаме детайлно в уроците за CSS, а самото вграждане - в темата "Въведение в CSS".
Елемента script
<script>
alert("JavaScript welcomes you!");
</script>
NB! Със JavaScript и елемента script ще се запознаем основно в уроците за JavaScript.
Елемента link
Връзка между документа и друг външен ресурс.
<link rel="stylesheet" type="text/css" href="default.css">
<link rel="icon" href="/favicon.ico" type="image/x-icon">
Елемента meta
Дефинира мета-данни за документа
<meta charset="utf-8">
<meta name="robots" content="selection">
<meta name="keywords" content="WebDesign, Course, HTML, CSS, JavaScript">
<meta name="description" content=" Кратко описание на съдържанието на страницата">
<meta name="author" content="Iva E.Popova">
Елемента base
Задава за всички линкове в документа стойности по подразбиране за URL и target
<base href=" /home/nemsys/Courses/WebDesign/Images/ ">
<base target="_blank">
Коментари в HTML
Коментарите, макар и безгласни, могат да бъдат важни.
Self-learning section!
Употреба
- Кратко описание на естествен език, за последователност от код, която върши определено действие
- Спестява (на вас и колегите ви) време за разчитане на кода.
- За визуални разграничители на кода.
- По-лесна навигация в кода.
- Когато искате временно да премахнете част от вашия код, но все пак да не го изтривате.
HTML validator
Защо да валидираме кода?
- SEO: Валидния HTML код е необходима предпоставка за точното индексиране на сайта( search engines, crowlers, etc.), респективно - за оптимизацията на нашия сайт.
- UX: Точно индексирания код позволява на търсачките да представят сайта ни в резултатите по най-удобния за потребителя начин.
- Това е единствения сигурен начин да си открием грешка в кода, която дори да не рефлектира визулно върху страницата, ще ни спести много време за оправяне на проблеми с CSS и JS.
Как да валидираме кода?
These slides are based on
customised version of
framework

